The Context
Before we start, to comply with my non-disclosure agreement, I have omitted confidential information in this case study. All information is my own and does not necessarily reflect the views of Jetbeep company.
Jetbeep is a mobile-to-offline product company digitalizing the physical world. The company provides solutions for products in last-mile logistics (parcel lockers), off-line retail, vending, transportation. Many businesses have made our hardware platform part of their products. Jetbeep manages a network of 7800+ operational devices and serves more than 700k consumers over various applications.

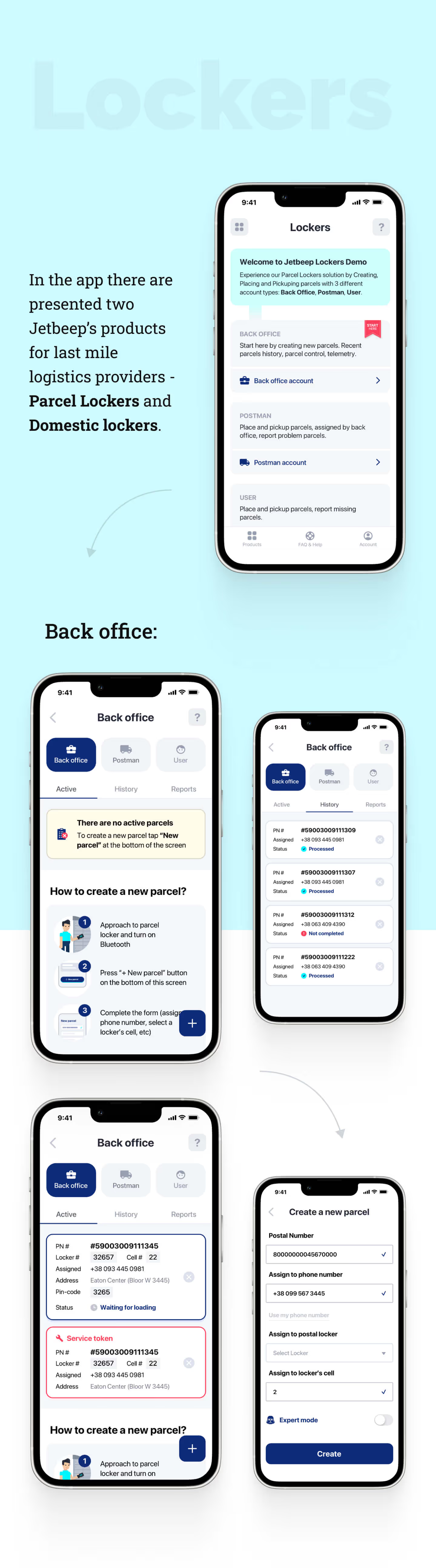
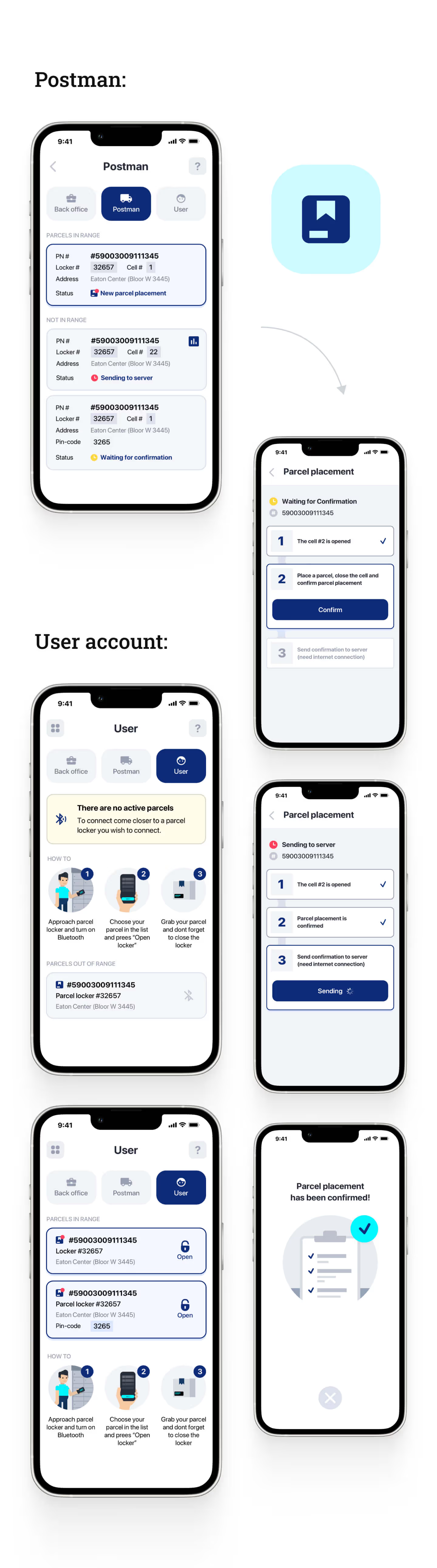
Parcel Lockers

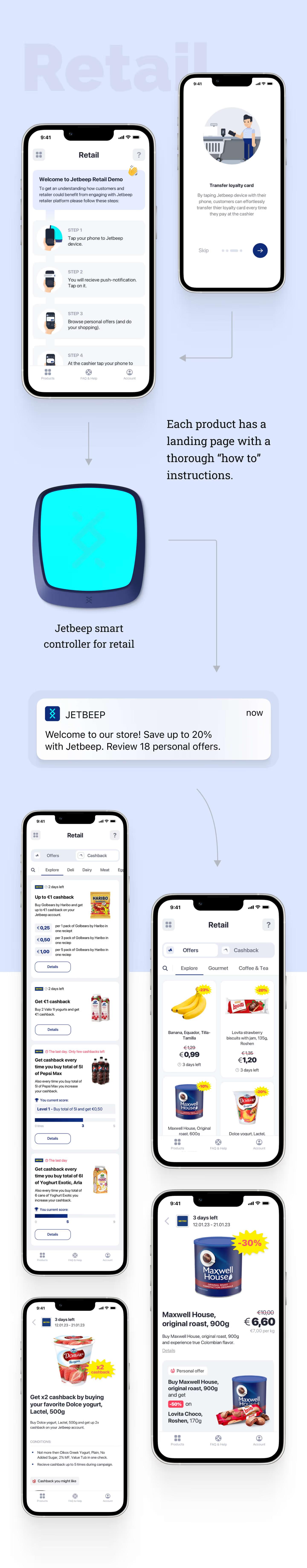
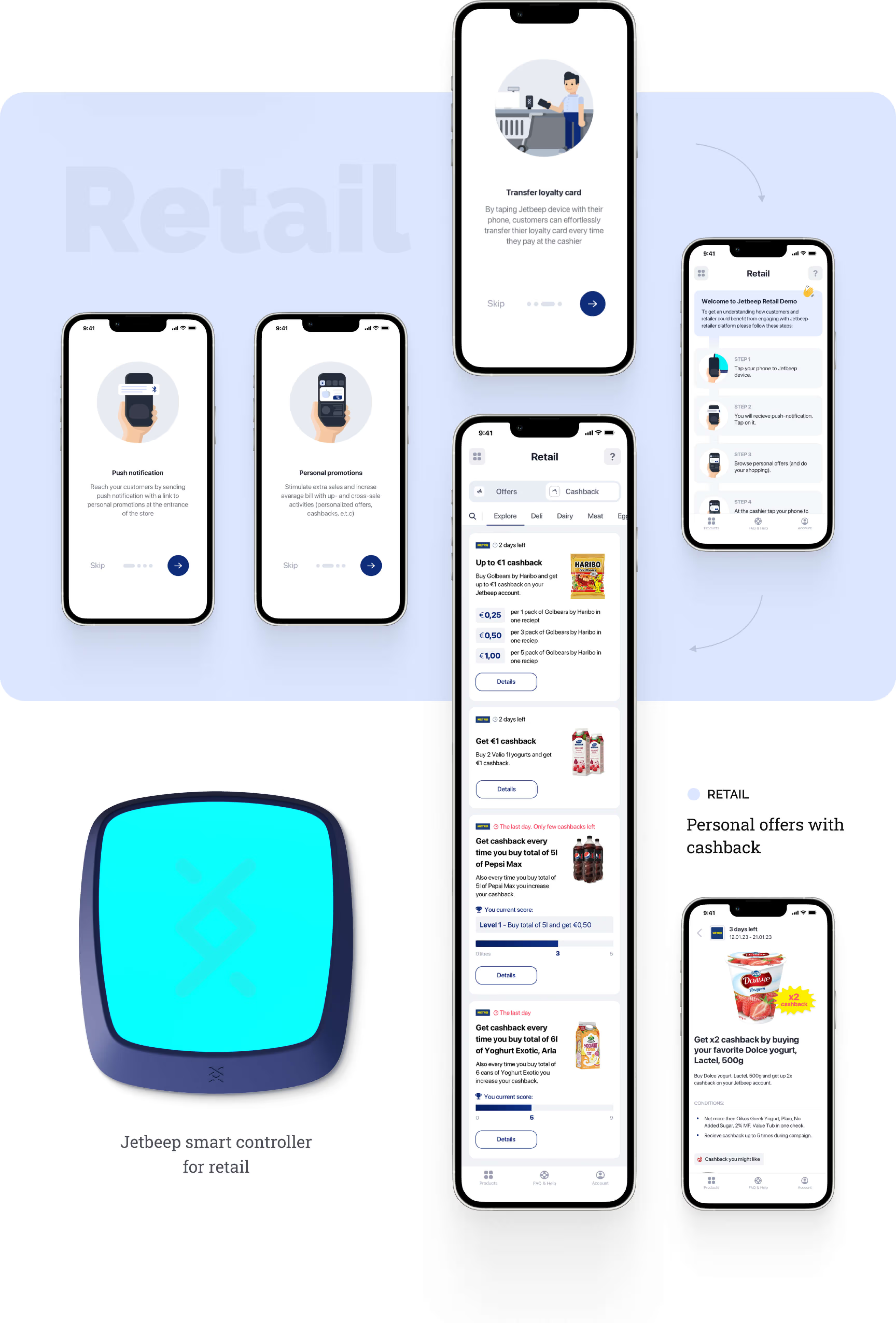
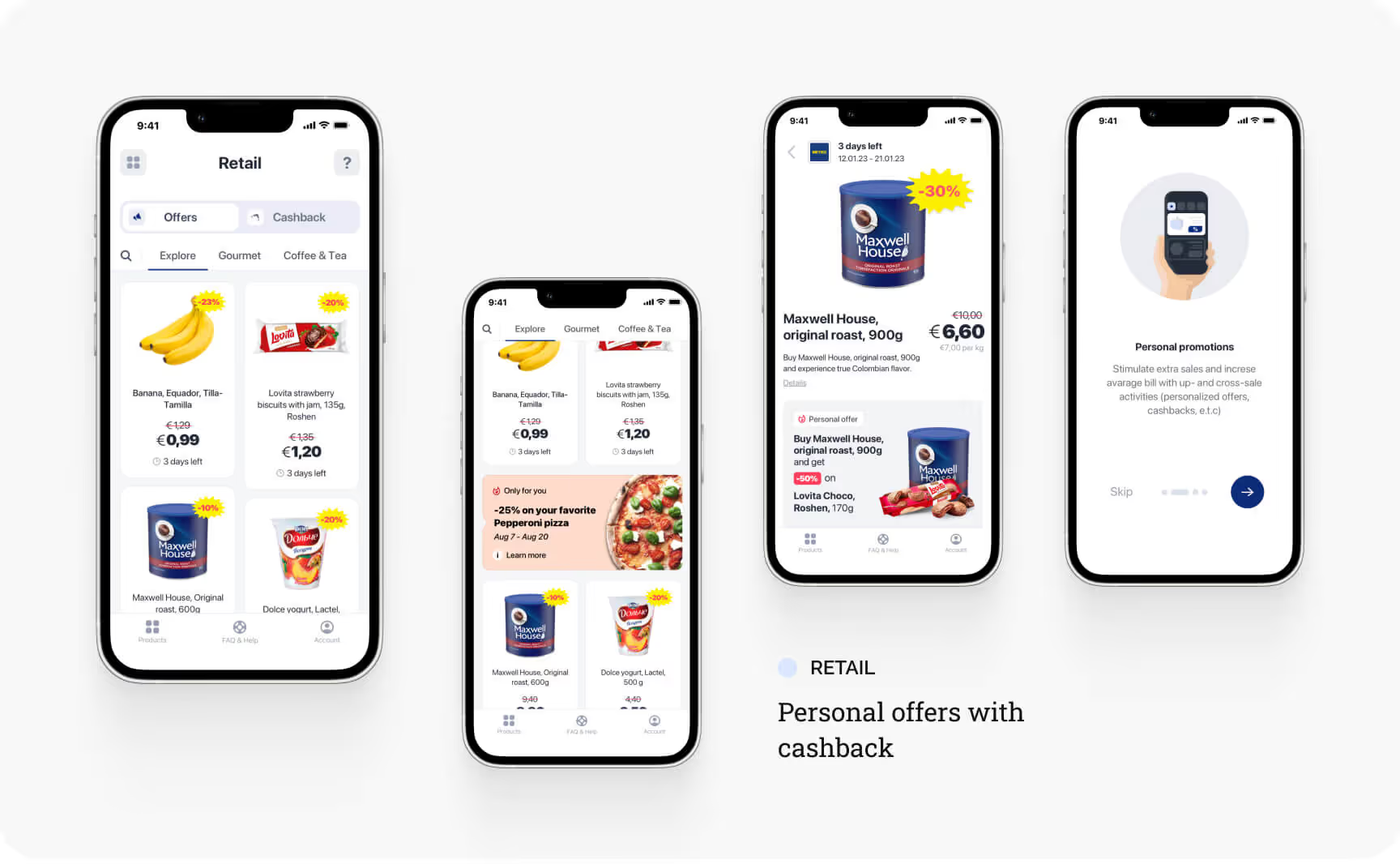
Retail

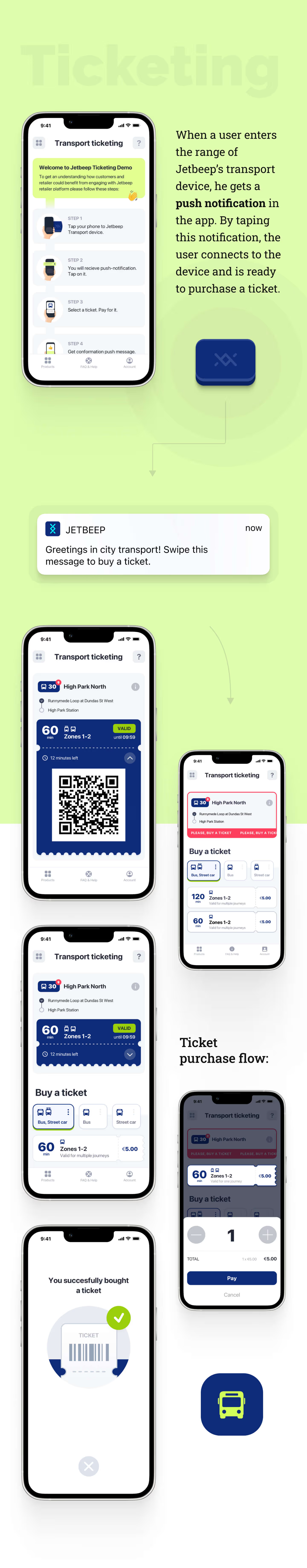
Ticketing

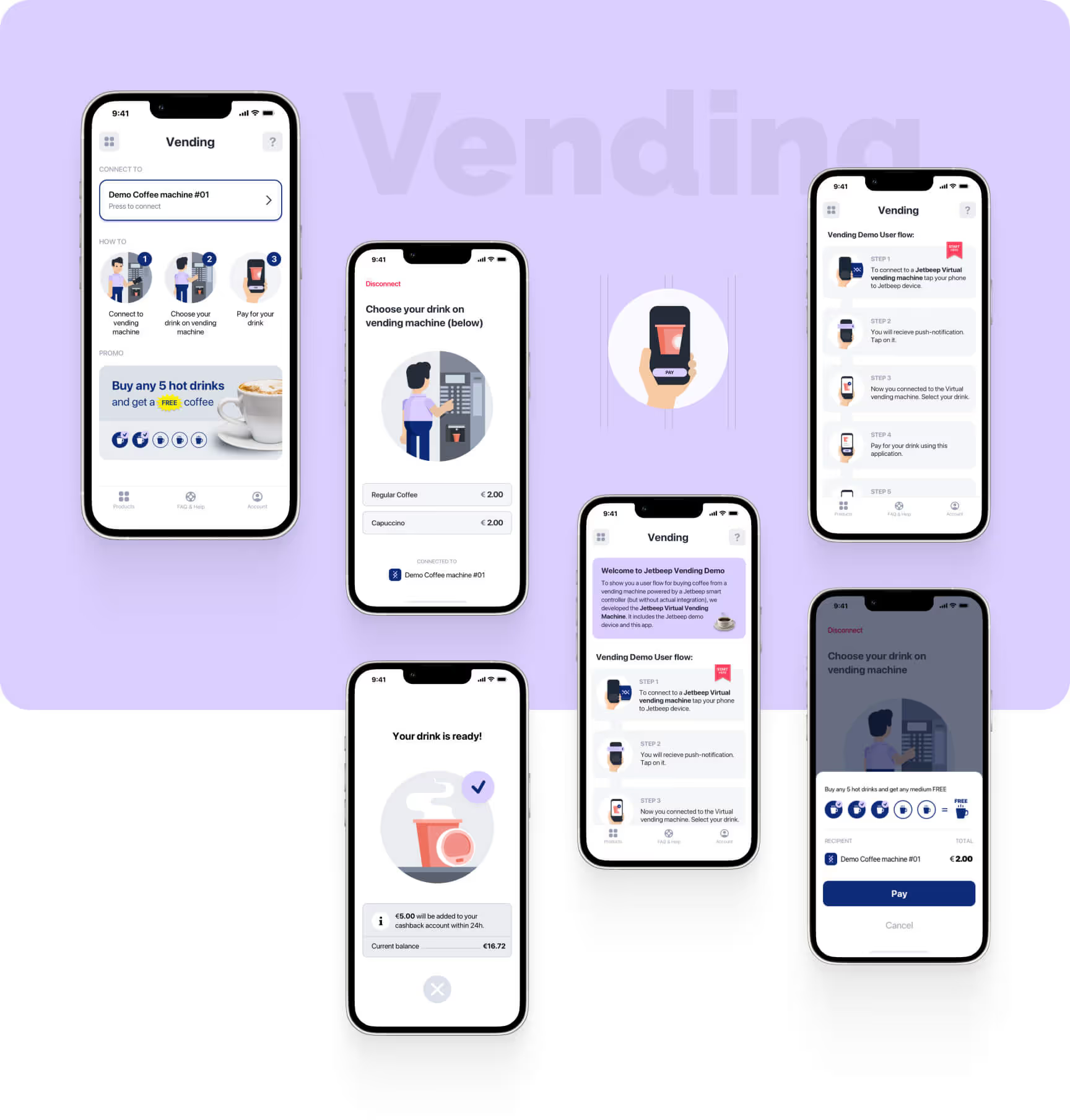
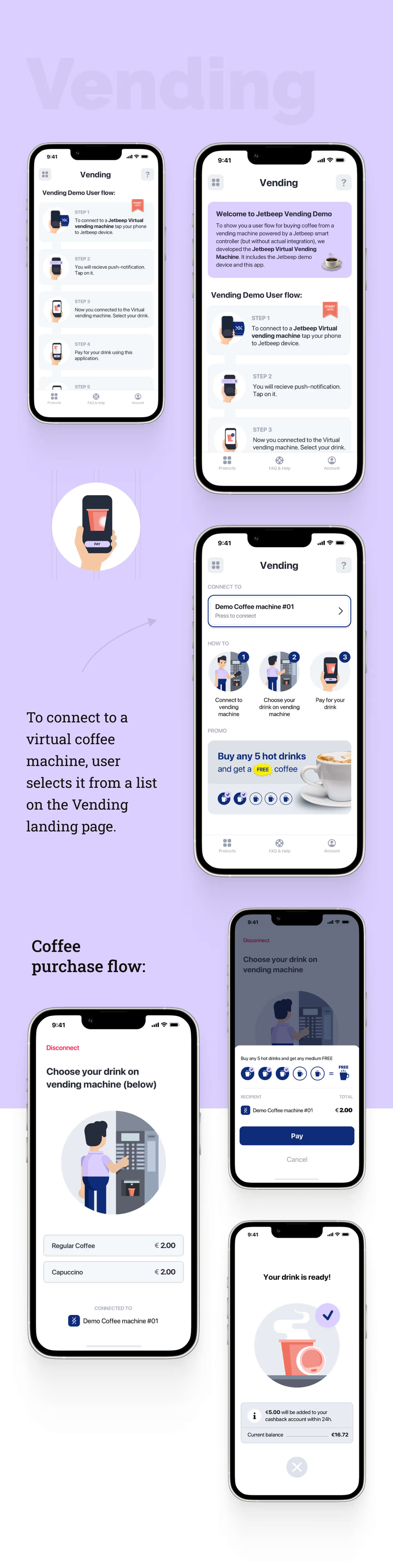
Vending
Why Jetbeep needed this app?
All major Jetbeep’s products have been developing and evolving for several years now. They all changed and evolved significantly since its ideation and hypothesis stage. All products went through constant testing on real users in many business environments.
And, of course, our marketing and sales team is actively reaching out to various clients across different industries. However, they are encountering challenges during face-to-face and remote sales presentations. These challenges stem from the limited ability of potential clients to fully grasp how our product functions and how their own product, service, or business could benefit from using the Jetbeep platform.
Problem 1
Limited Client Understanding of Jetbeep’s Product Value.
Problem 2
Low Engagement & Conversion During Sales Presentations.
To help our marketing and sales teams to increase conversion of sales presentations we had an idea to design and develop an app that will give potential clients ability to test our product and feel the UX in a real environment.
Challenge statement:

"How might we design an interactive demo experience that enables potential clients to test Jetbeep’s products in a real environment, helping them understand its value and ultimately increase sales conversion?"
Stakeholders briefing
Since we had been developing our products and platform for several years, we gained quite solid understanding about our customers, their needs and pain points, as well as needs and pain points of business that provide their services using our platform. To further explore the pain points experienced by our sales and marketing teams when pitching our products to potential customers, I conducted several interviews with our CEO and the sales and marketing managers.
This information aligned with the Empathize phase of my design process, providing valuable insights into the challenges our sales and marketing teams encounter and highlighting key features to include in the Showcase (Demo) app.
Insights gained:
Lack of a fully functioning demo leads to misunderstanding.
Without an interactive demo, potential clients struggle to grasp how Jetbeep’s solution truly works.
Loss of engagement in second-hand explanations.
Written pitches and second-hand explanations lack the impact of live presentations, making it difficult to convey the full value of Jetbeep’s solution. Without direct engagement, potential clients may struggle to understand key benefits, reducing interest and slowing decision-making.
Clarifying Jetbeep’s smart controller interaction.
Jetbeep’s solution relies on smart controllers, and the demo app is designed to showcase how they function in real-time, within real environments. However, many users struggle to understand how to interact with the controllers, leading to confusion and hesitation. They often need to ask colleagues for help or refer to external instructions, which disrupts the experience.
Persona
To ensure the app meets the needs of diverse potential clients, we define 3 key persona groups based on their roles, goals/needs, and pain points:
Business Decision-Makers (Executives: CEOs, CTOs, COOs, Founders)
Needs: High-level overview, business benefits, cost-effectiveness.
Pain points: Uncertainty about investment value and scalability.
App Expectations: Quick, high-level insights, case studies, and potential business outcomes.
Product & Operations Managers
Needs: Seamless integration, efficiency improvements, customer experience impact.
Pain points: Concerns about implementation complexity and compatibility with existing systems.
App Expectations: Interactive demos showcasing real-world usage, integration steps, and operational benefits.
Sales & Marketing Teams (of Potential Clients)
Needs: Clear value proposition, customer benefits, and competitive advantages.
Pain points: Difficulty in explaining Jetbeep’s interactive experience using static sales materials.
App Expectations: Engaging, easy-to-explain demos that help them communicate Jetbeep’s value and convince stakeholders.


User stories
After defining user personas and their pain points, creating user stories is essential to translate insights into actionable tasks. User stories help us align design solutions with users' goals, ensuring that the app addresses their specific needs. By framing each persona’s needs as an action and benefit, we prioritize features that solve real problems, leading to a more intuitive, user-centered demo app. I wrote a user story for each persona:

1. As a CTO, I want to interact with a real-time demo of Jetbeep’s technology, so that I can confidently assess its integration potential and impact on our logistics operations.
2. As a Product Manager, I want to test how Jetbeep’s technology functions in a simulated environment, so that I can determine if it improves operational efficiency and enhances the user experience.
3. As a Sales Manager, I want to use an interactive demo during client meetings, so that I can clearly demonstrate the product’s value and increase customer engagement.
Problem statement
The Problem Statement outlines the core challenge and sets the direction for ideating and prototyping solutions that can directly address the sales and marketing pain points.
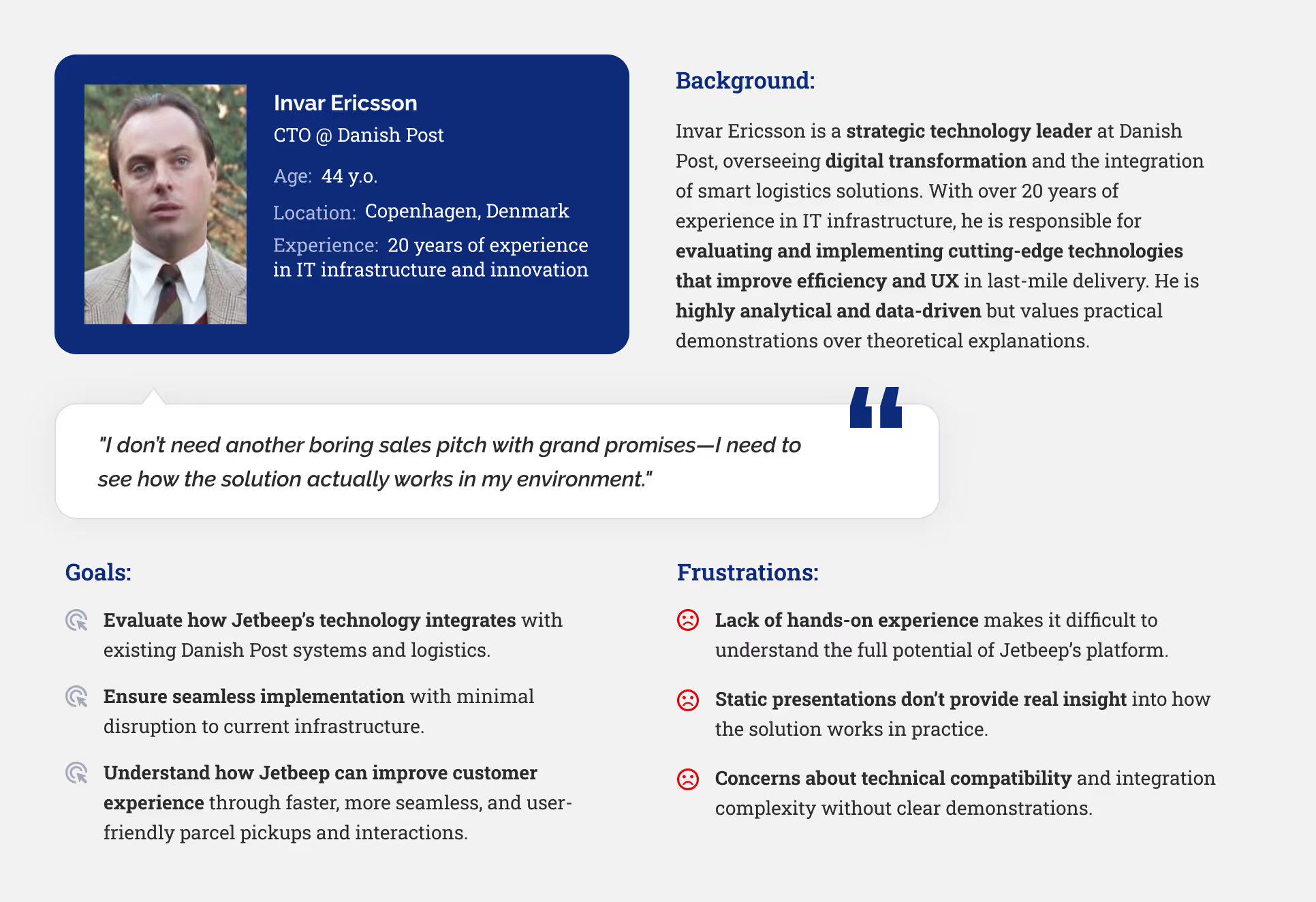
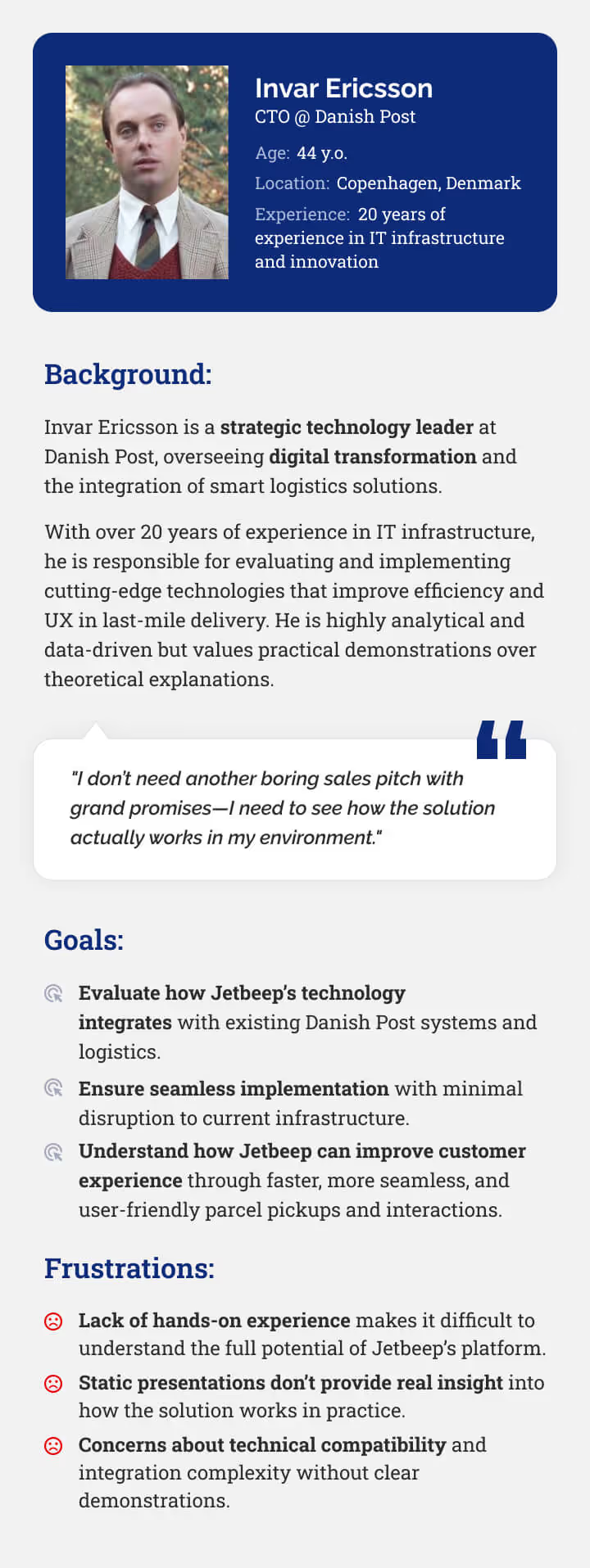
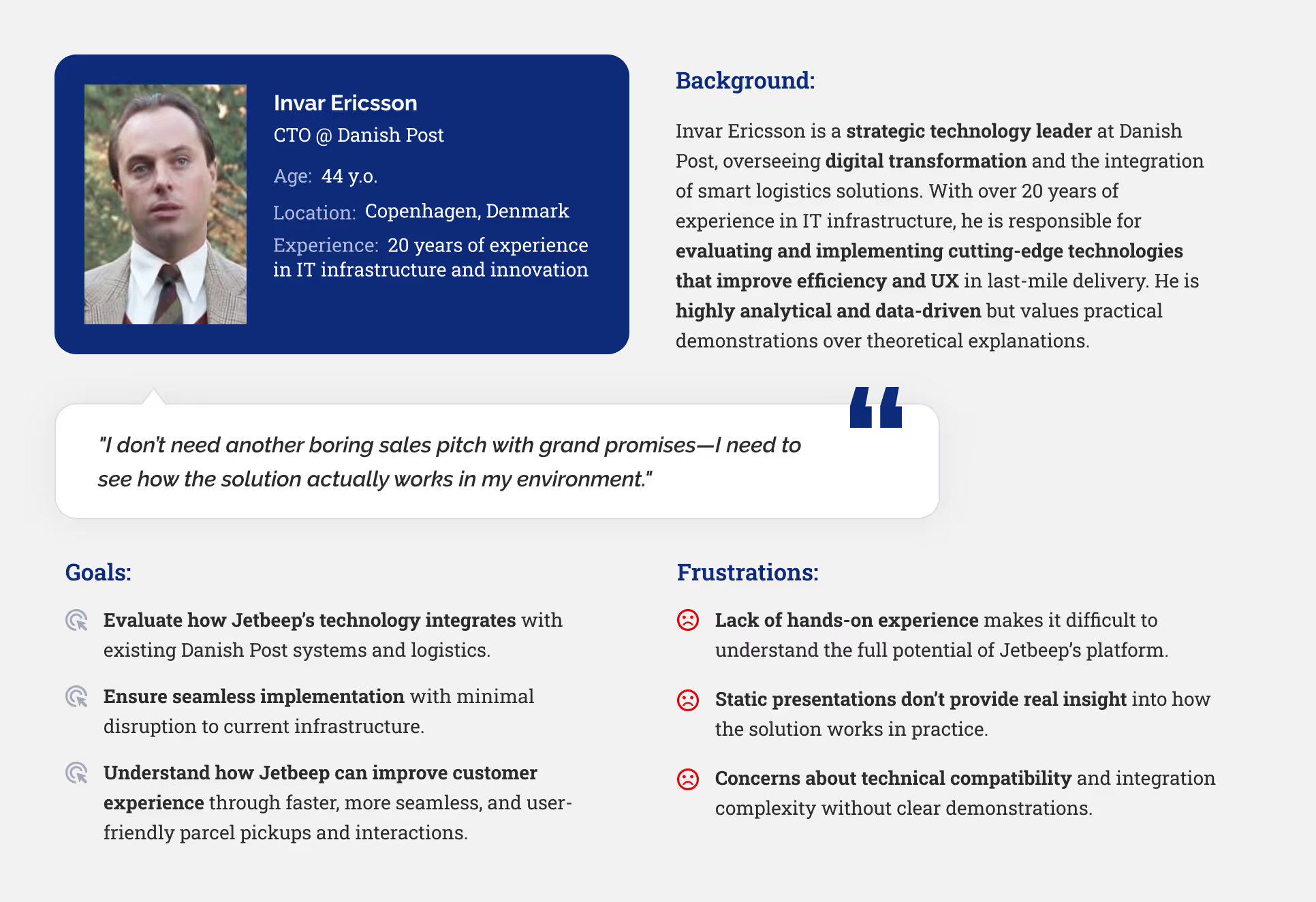
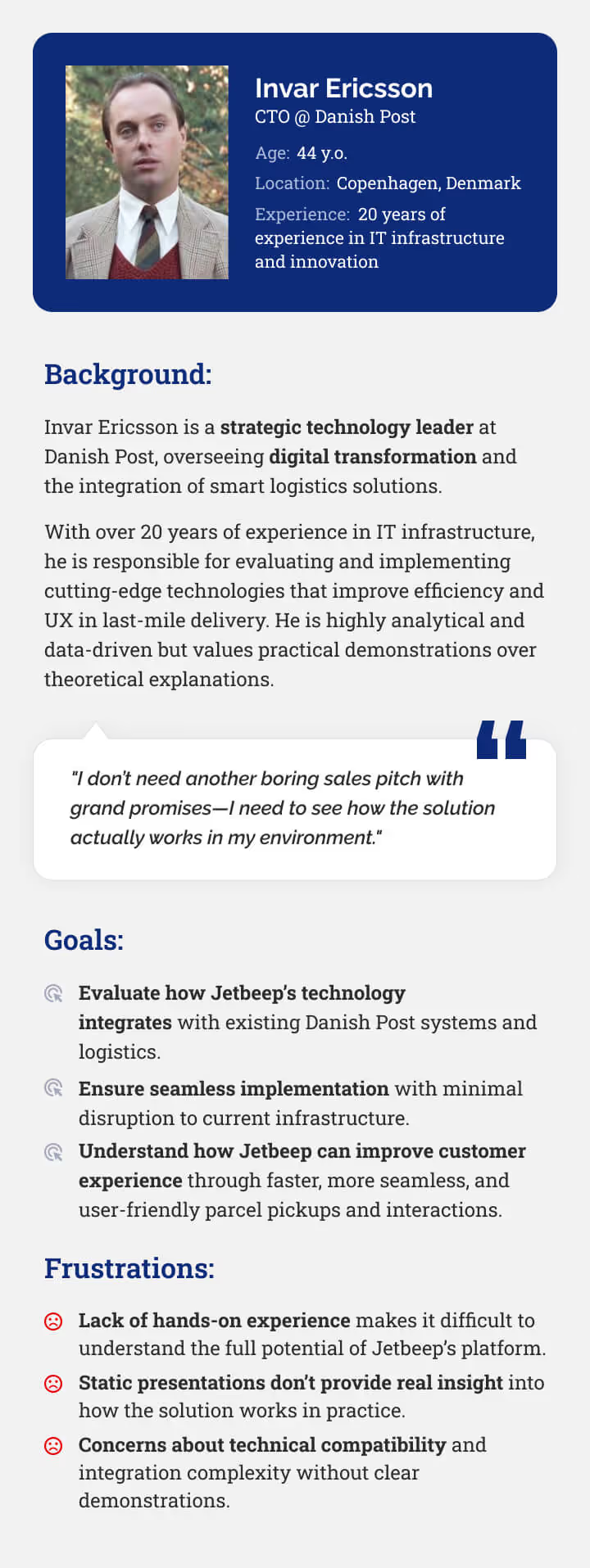
Invar Ericsson, the CTO at Danish Post, needs a way to experience Jetbeep’s technology in a real-world context during sales presentations, as static demos are insufficient for understanding its potential impact on their logistics operations.
This is important because without a hands-on experience, Invar cannot evaluate how well Jetbeep’s platform integrates with their existing systems or how it will improve operational efficiency.
🤔
Invar Ericsson, the CTO at
Danish Post, needs a way to experience Jetbeep’s technology in a real-world context during sales presentations, as static demos are insufficient for understanding its potential impact on their logistics operations.
This is important because without a hands-on experience, Invar cannot evaluate how well Jetbeep’s platform integrates with their existing systems or how it will improve operational efficiency.
🤔
Value proposition
After problem and hypothesis statements for each persona were formed, it was time to outline our value proposition. Value propositions summarize why a user should use our demo app. To start, I need to answer these two questions:
What does the Jetbeep Showcase App do?
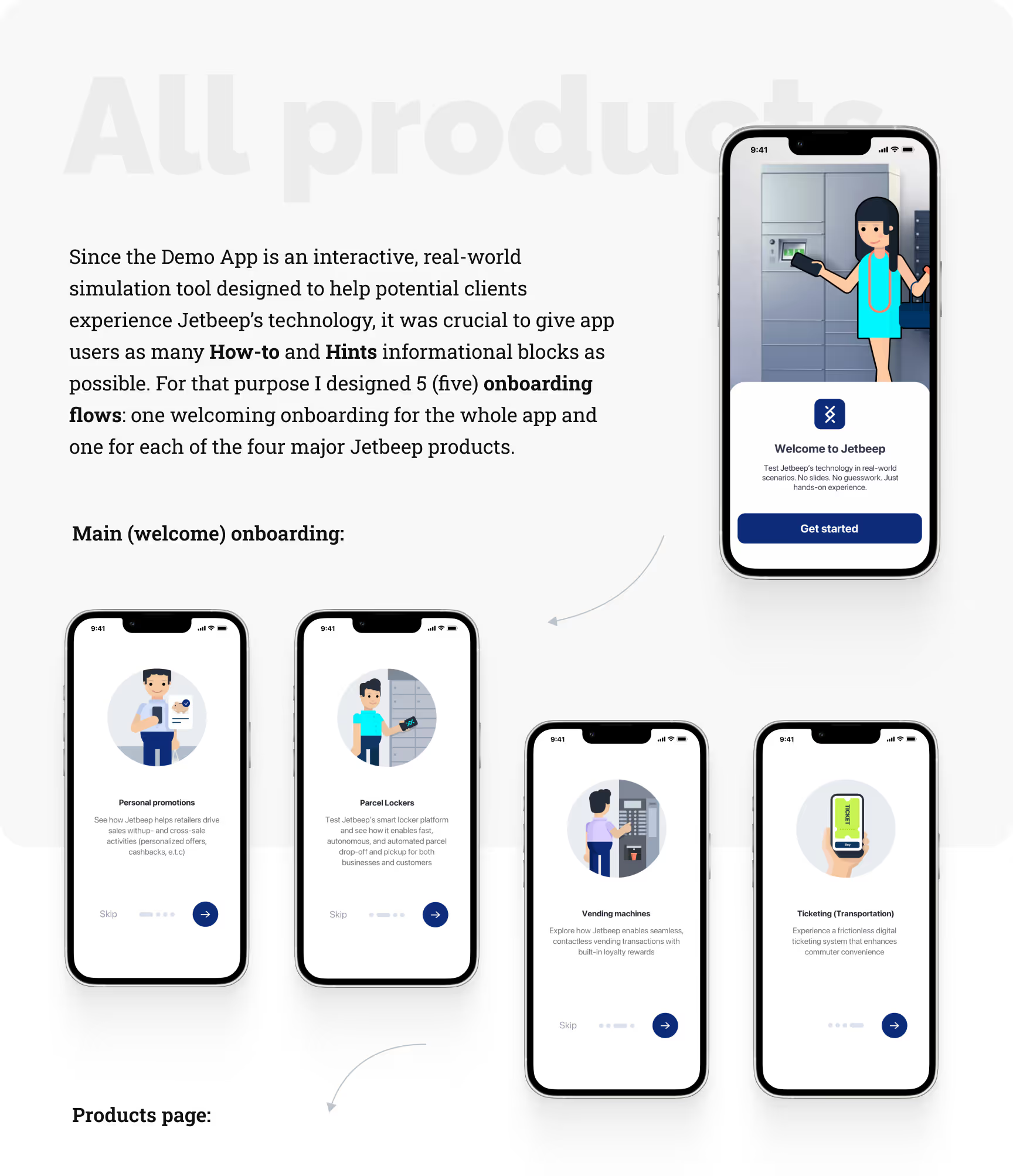
The Jetbeep Showcase (Demo) App is an interactive, real-world simulation tool designed to help potential clients experience Jetbeep’s technology firsthand. It showcases Jetbeep’s solutions for Retail, Transportation, Vending, and Parcel Lockers, allowing businesses to explore how the platform enhances customer engagement, streamlines operations, and increases revenue.
Why should the user care?
🔑
Solves the problem of abstract explanations by allowing businesses to test Jetbeep’s platform in a hands-on environment.
📈
Helps decision-makers and sales teams experience how Jetbeep improves customer experience, simplifies transactions, and drives sales.
🚀
Reduces friction in the sales process, helping businesses make faster, more confident purchasing decisions.
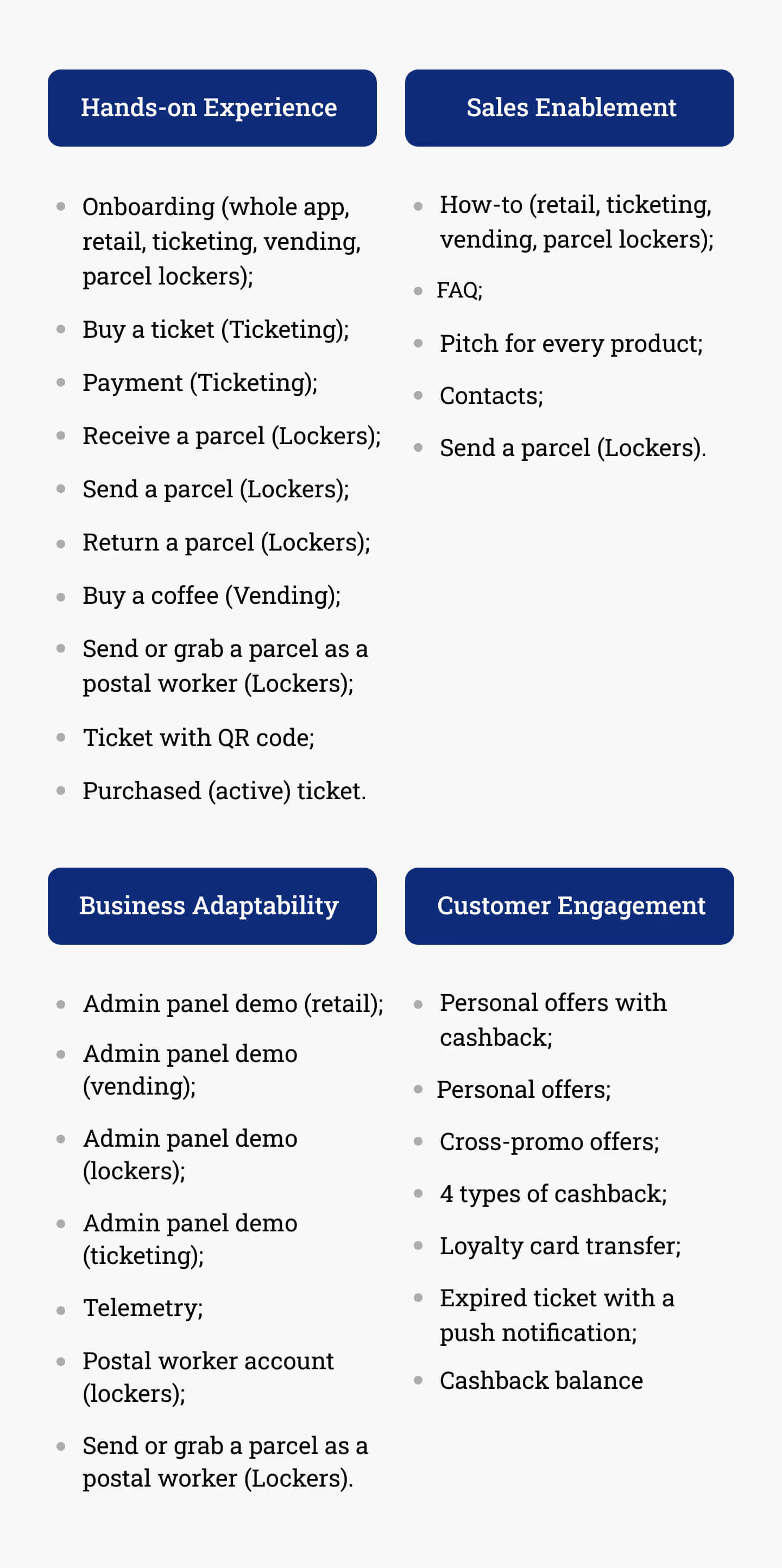
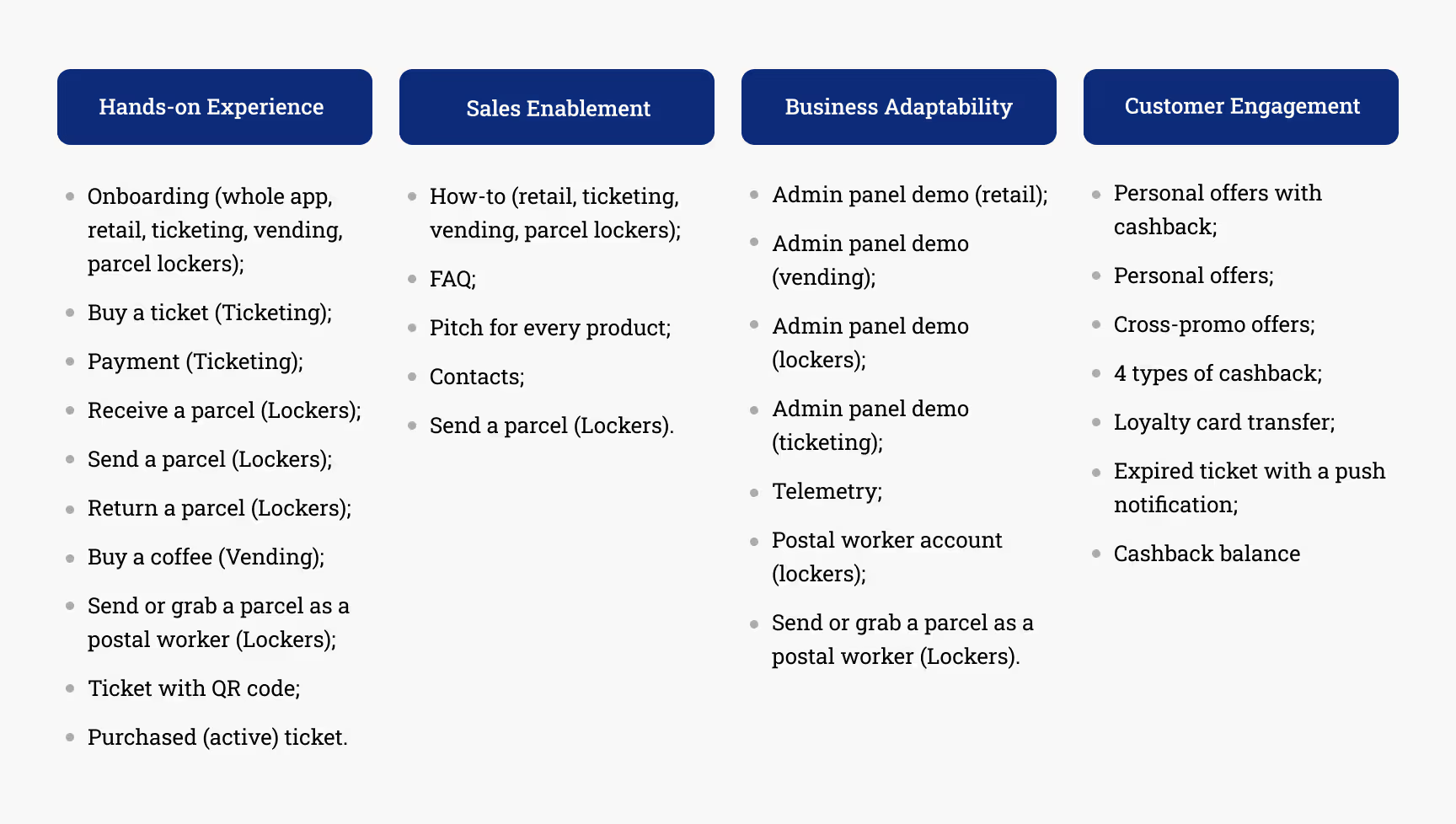
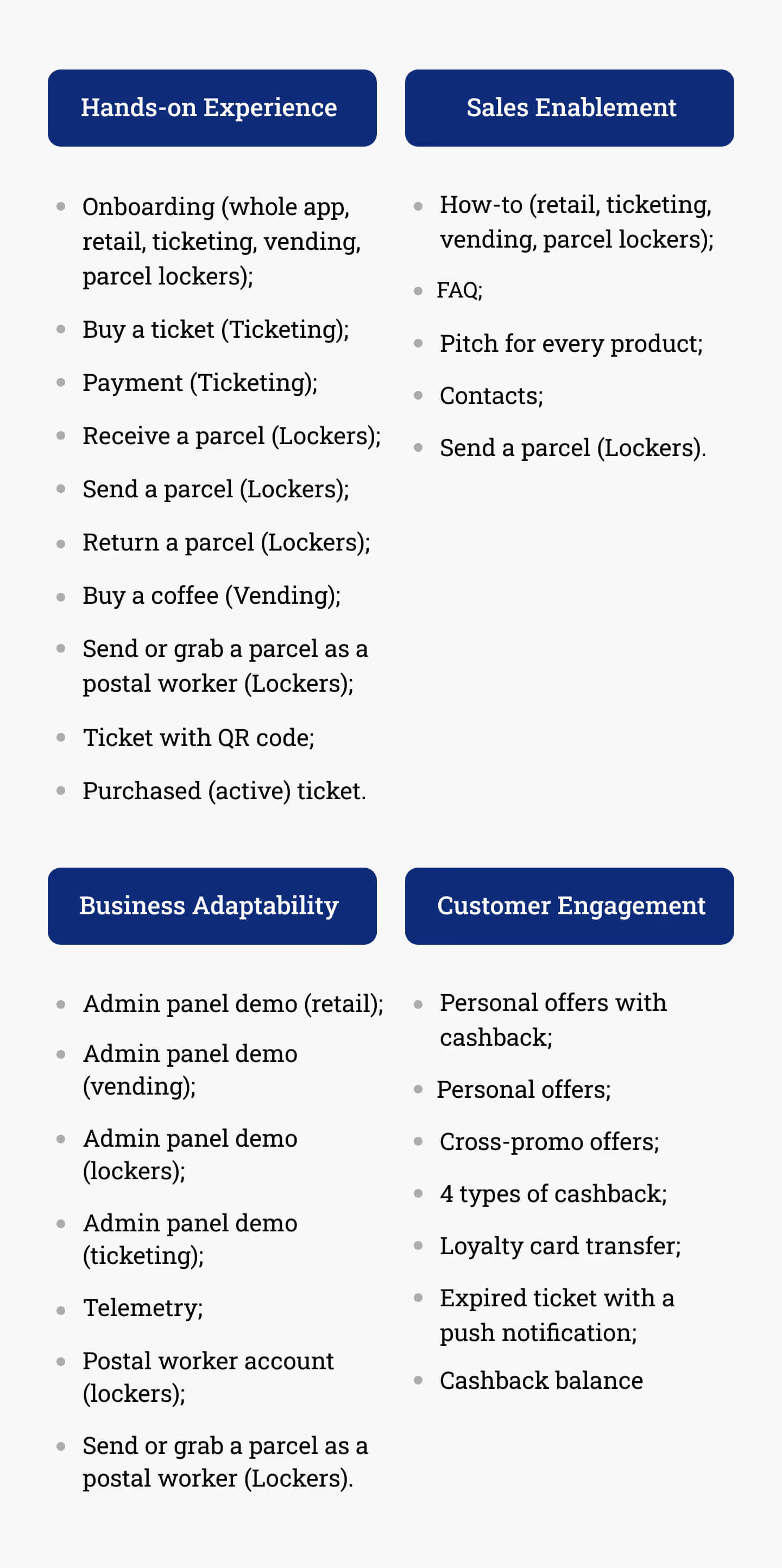
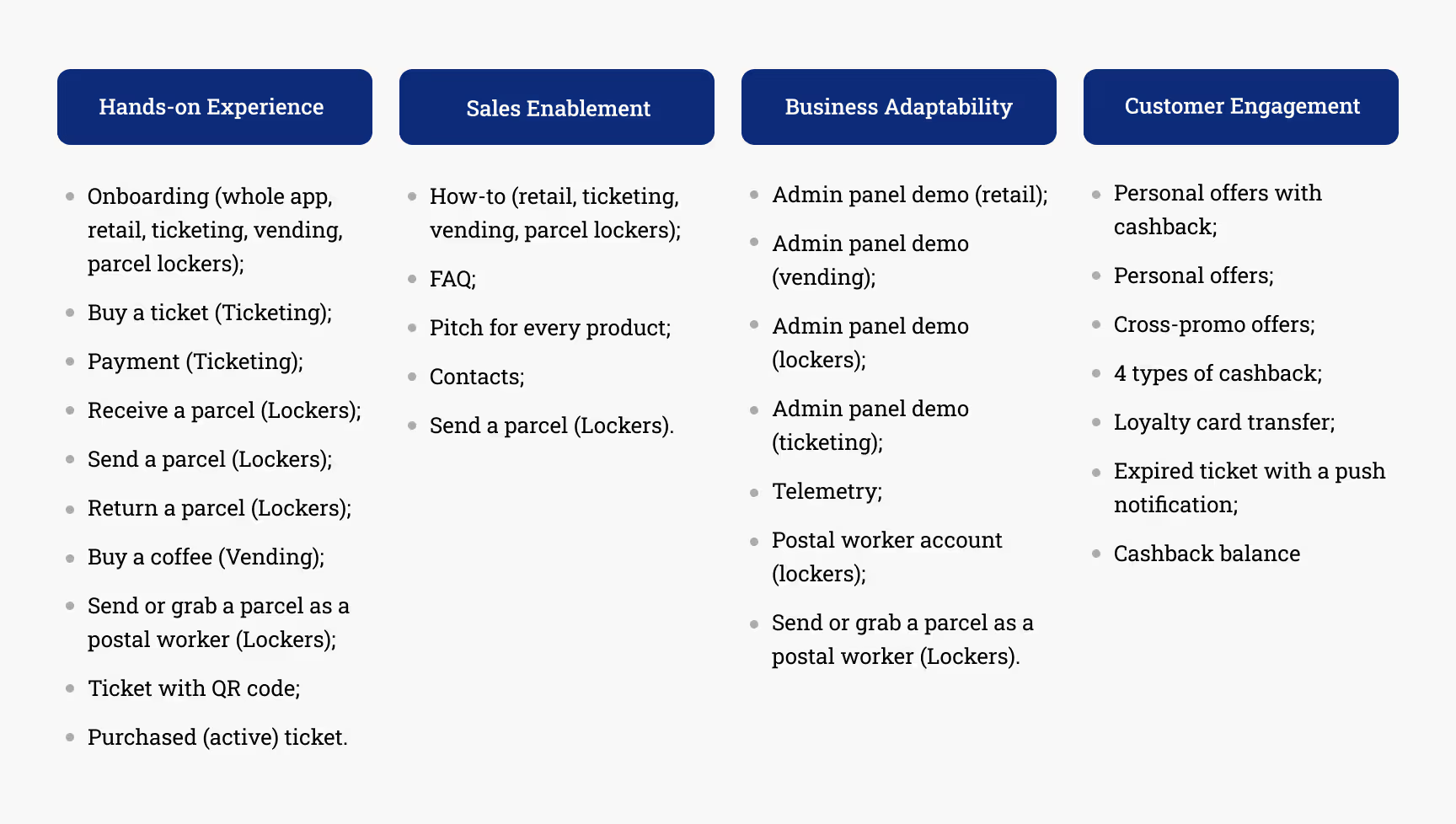
After that I formed a list of possible (product) app features and benefits:
Based on the Jetbeep Showcase App’s purpose and feature set, I’ve formed the value groups to better align with how potential clients interact with the app and the business impact of each solution.


Value proposition statement:
The Jetbeep Demo App is powerful a decision-making tool that makes Jetbeep’s value clear, interactive, and actionable for potential clients.
🏆
By allowing users to test features in real-world scenarios, businesses can confidently integrate Jetbeep’s solutions, while the sales team enjoys higher conversion rates and stronger client engagement.
App map and navigation hierarchy
I started the prototype phase with defining and organizing the structure of the product - how content and features of the Jetbeep Showcase app are grouped, labeled and connected.
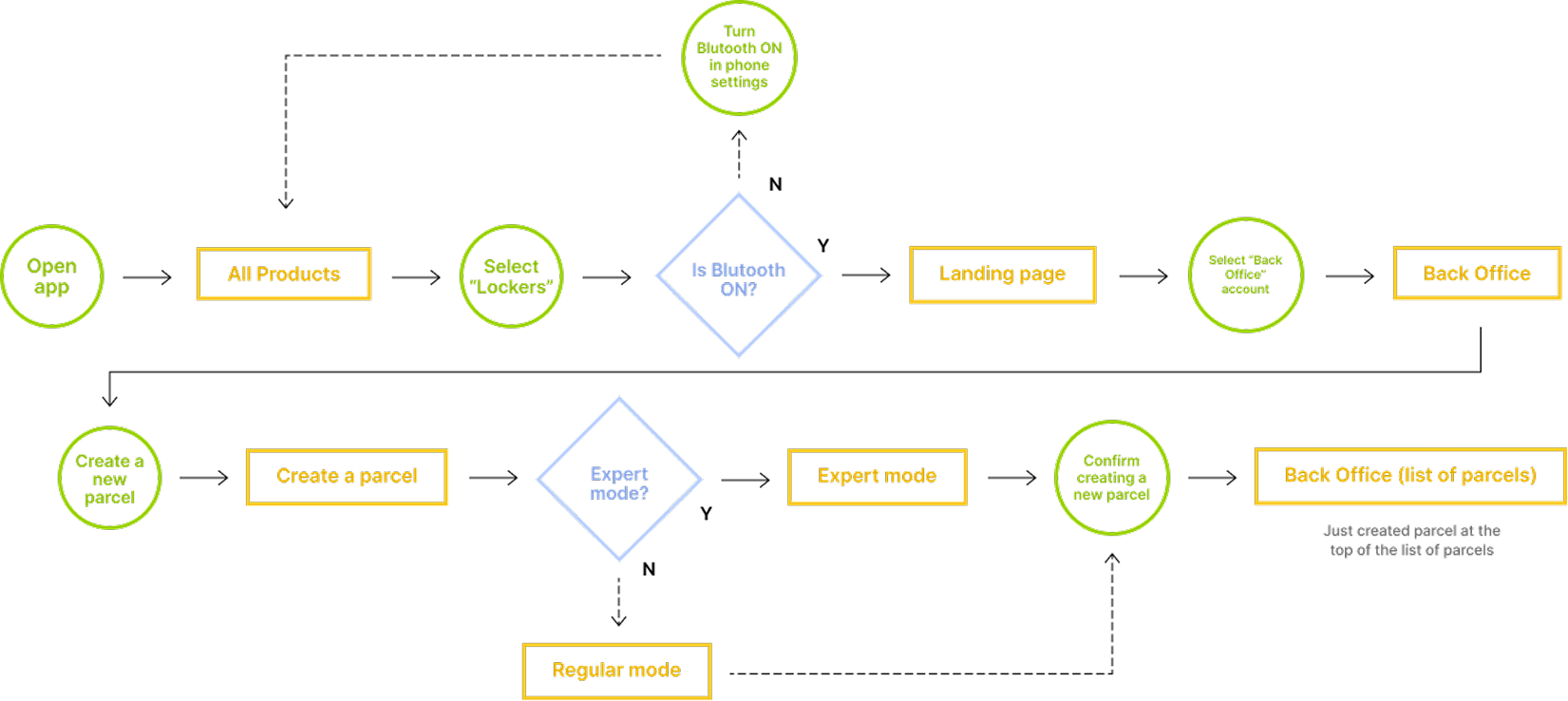
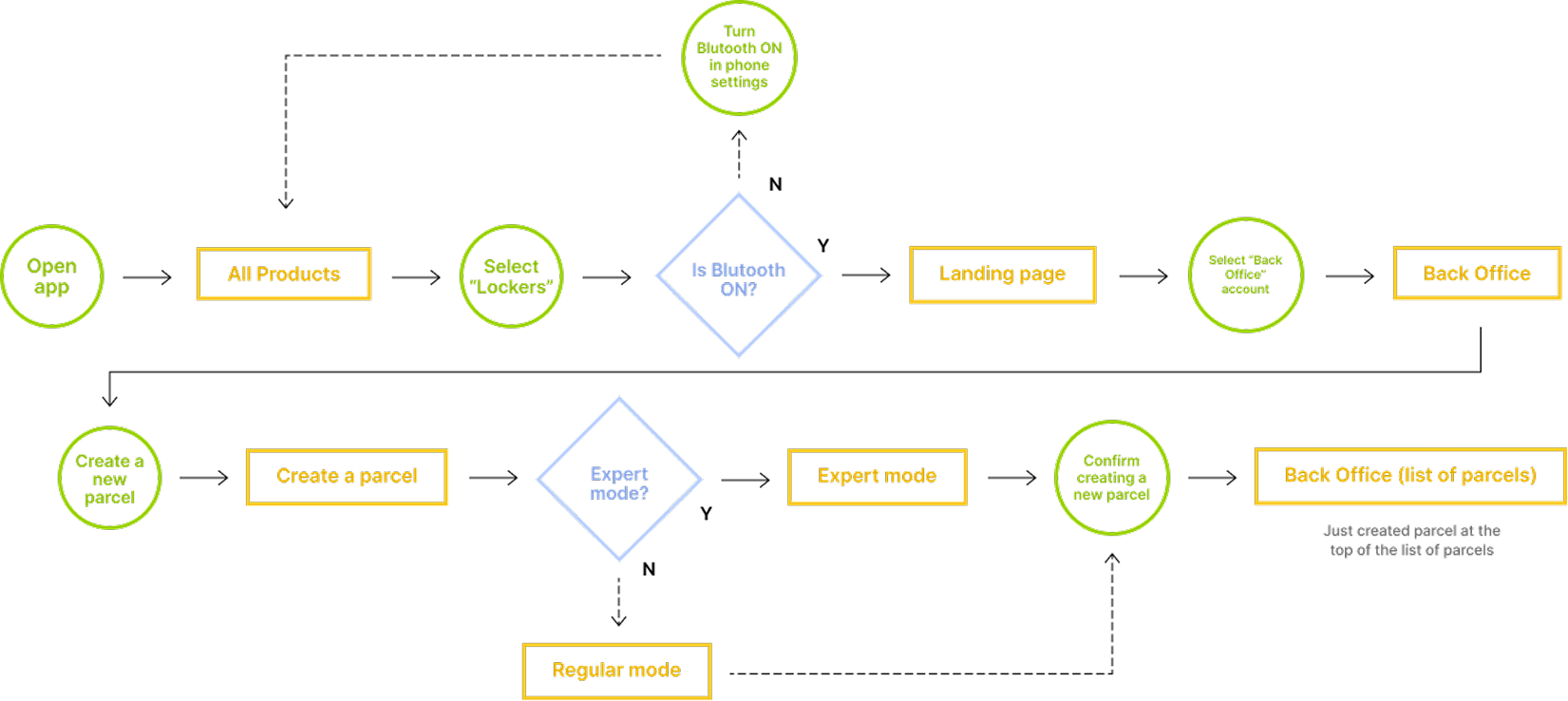
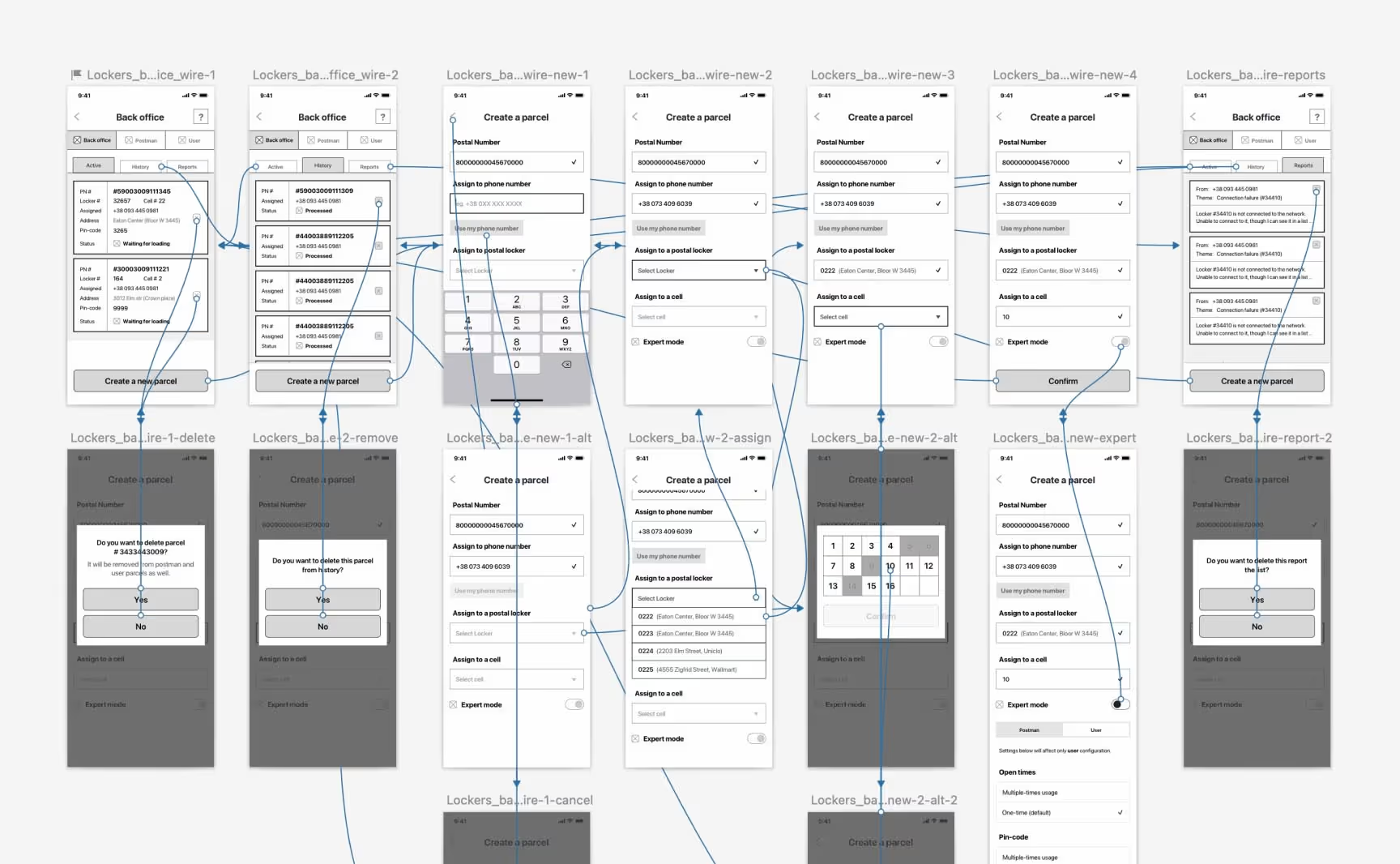
User flows
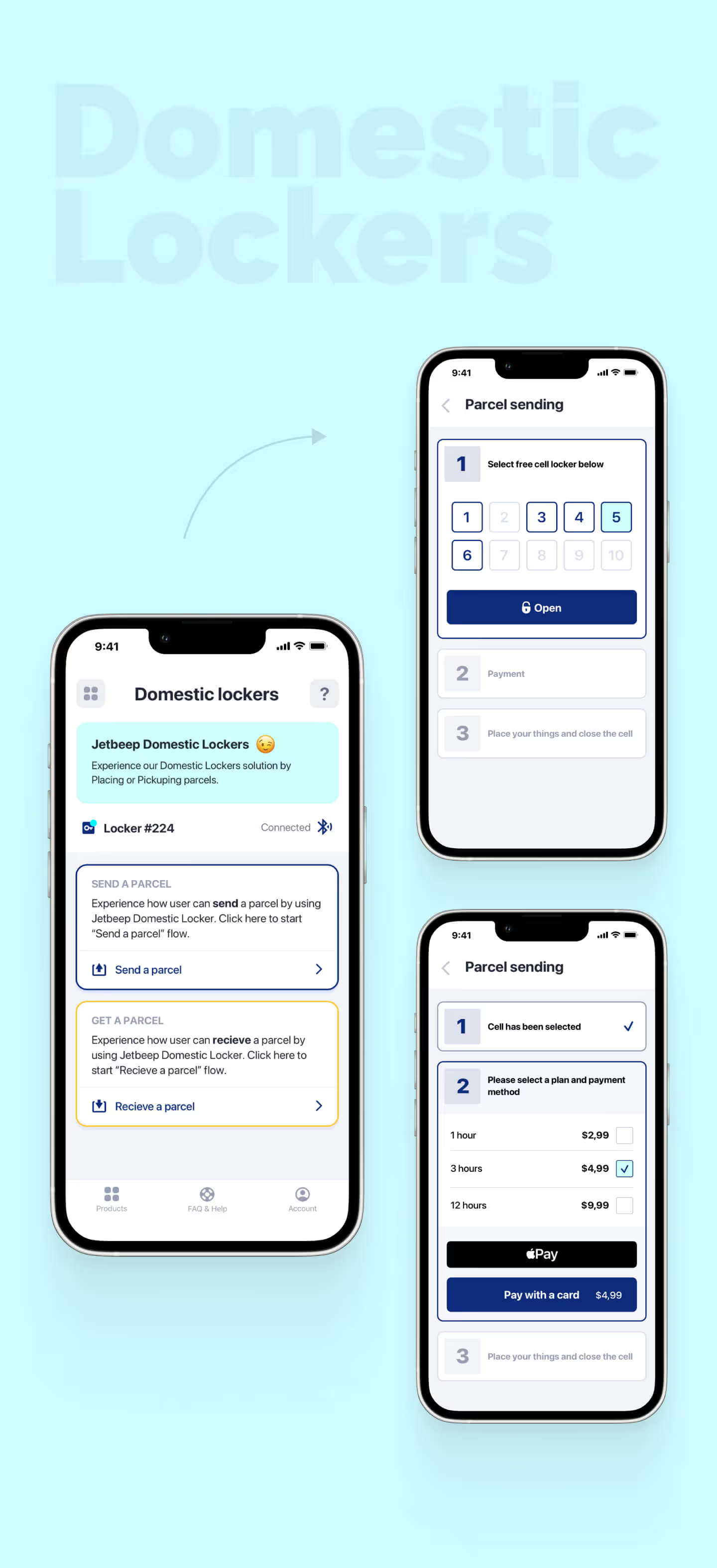
After defining the Information Architecture of the app, I moved on to designing multiple user flows for each Jetbeep product. This step was crucial to mapping out how target users would interact with the app, ensuring a seamless and intuitive experience. By focusing on key actions—such as purchasing a transport ticket, receiving cashback in retail, or creating a parcel—I aimed to create clear, efficient, and engaging flows that accurately demonstrate Jetbeep’s value in real-world scenarios.

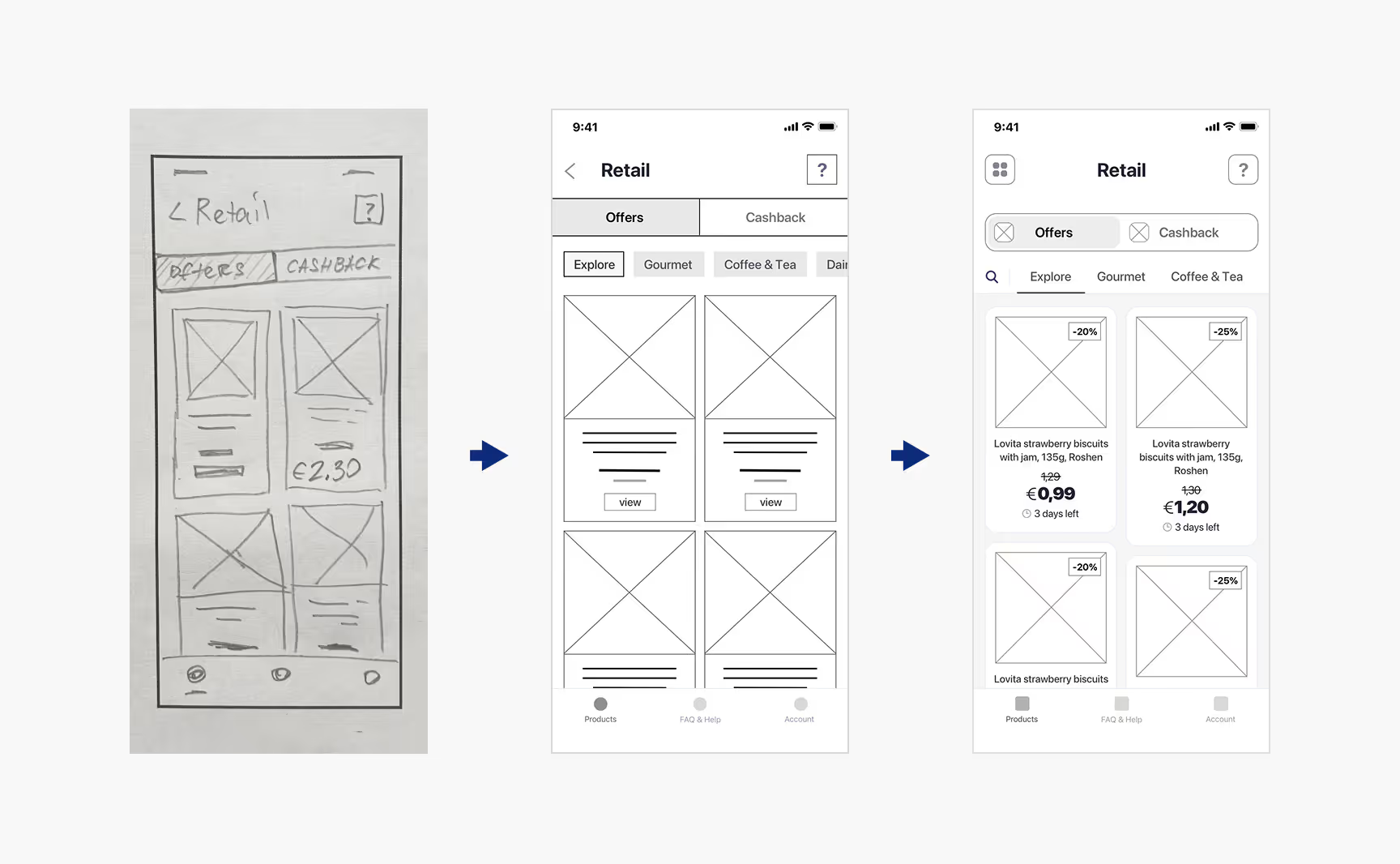
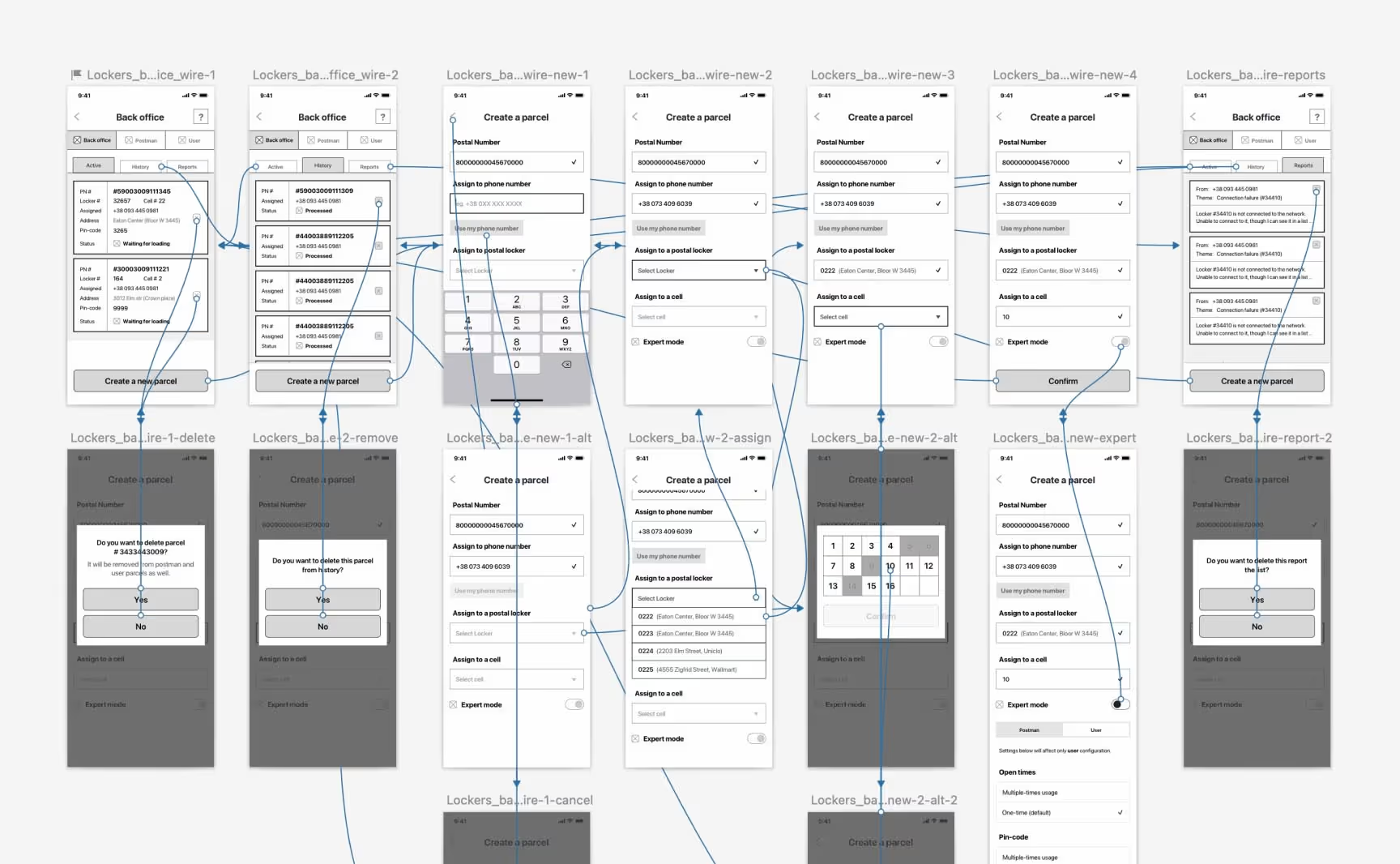
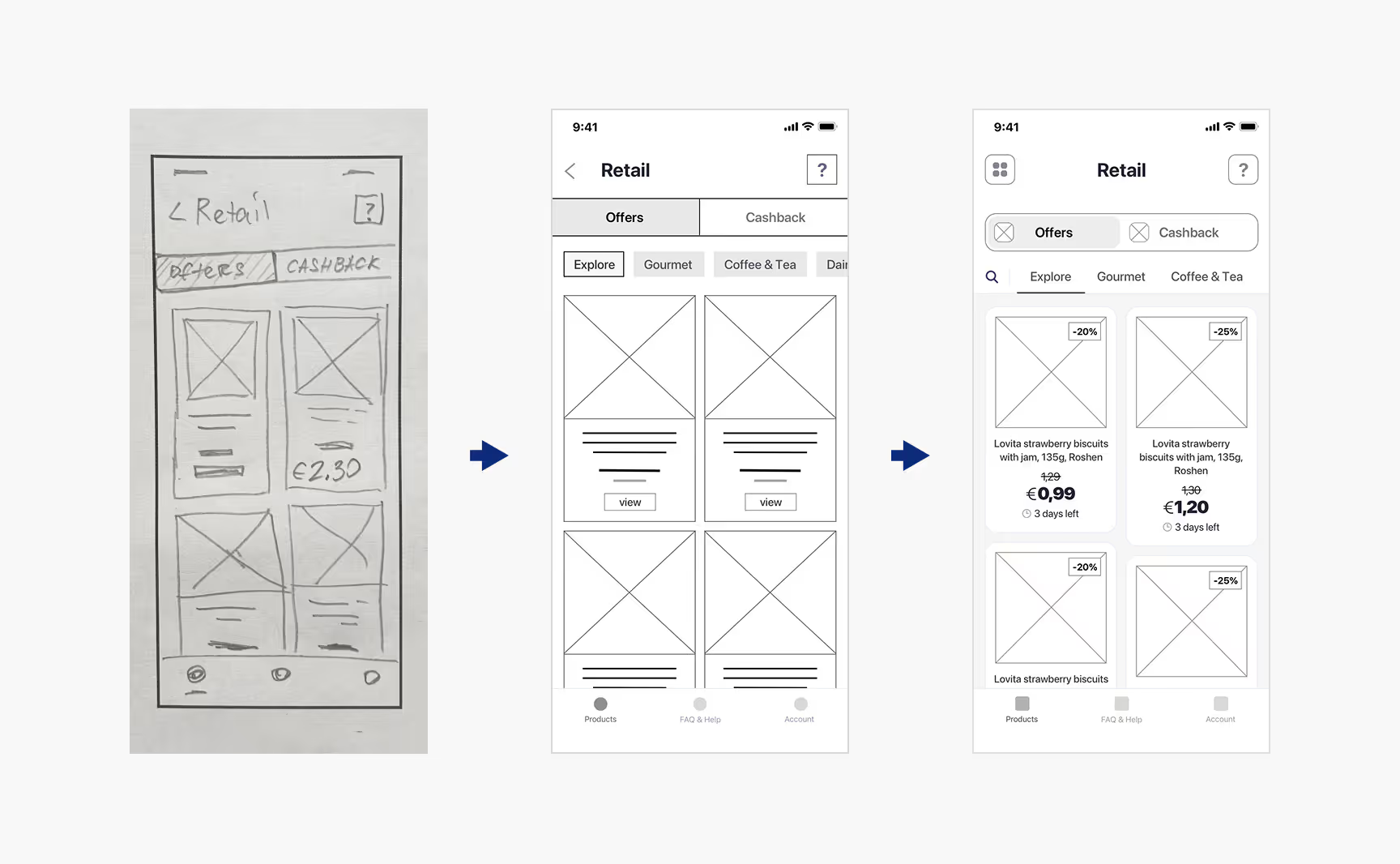
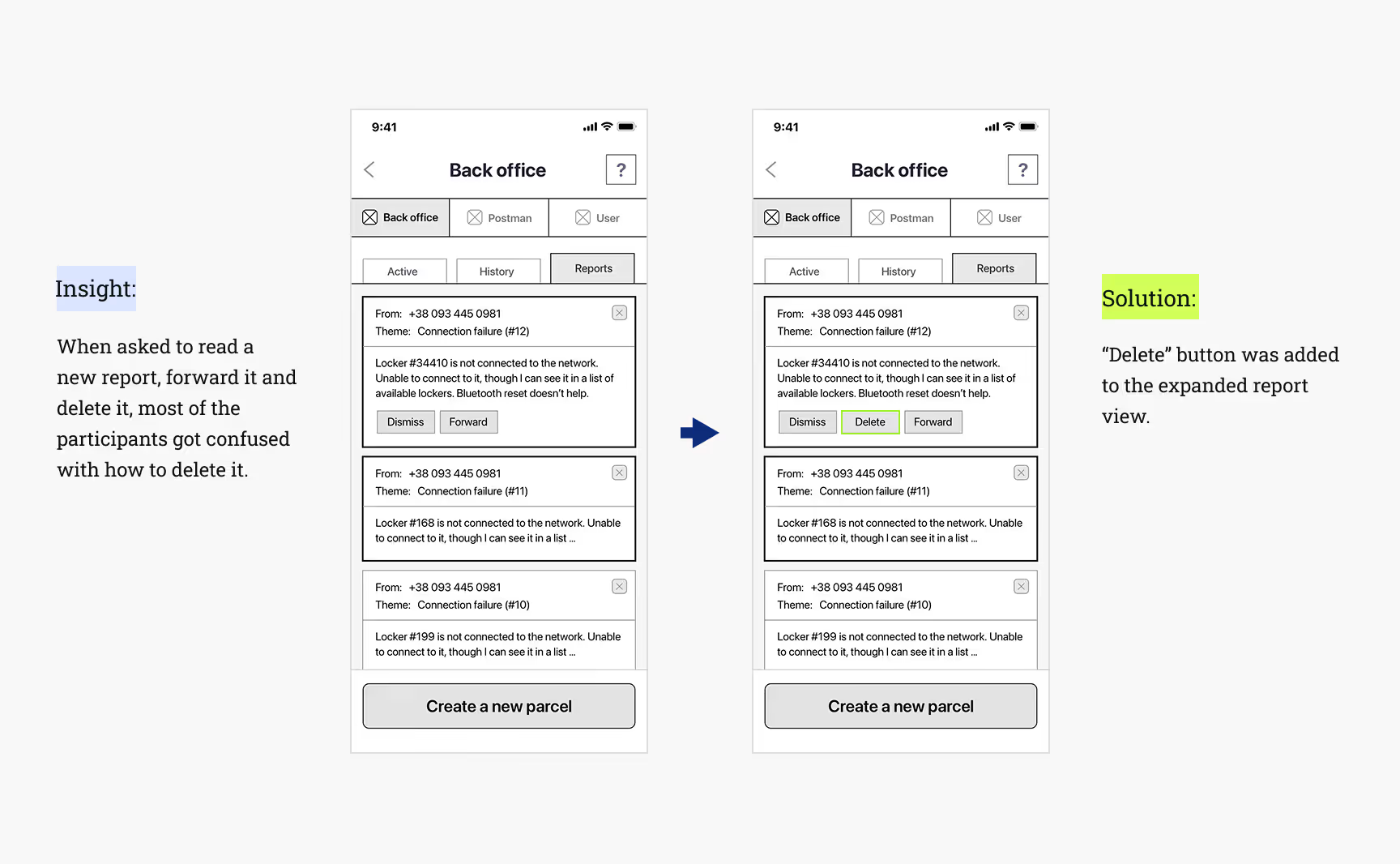
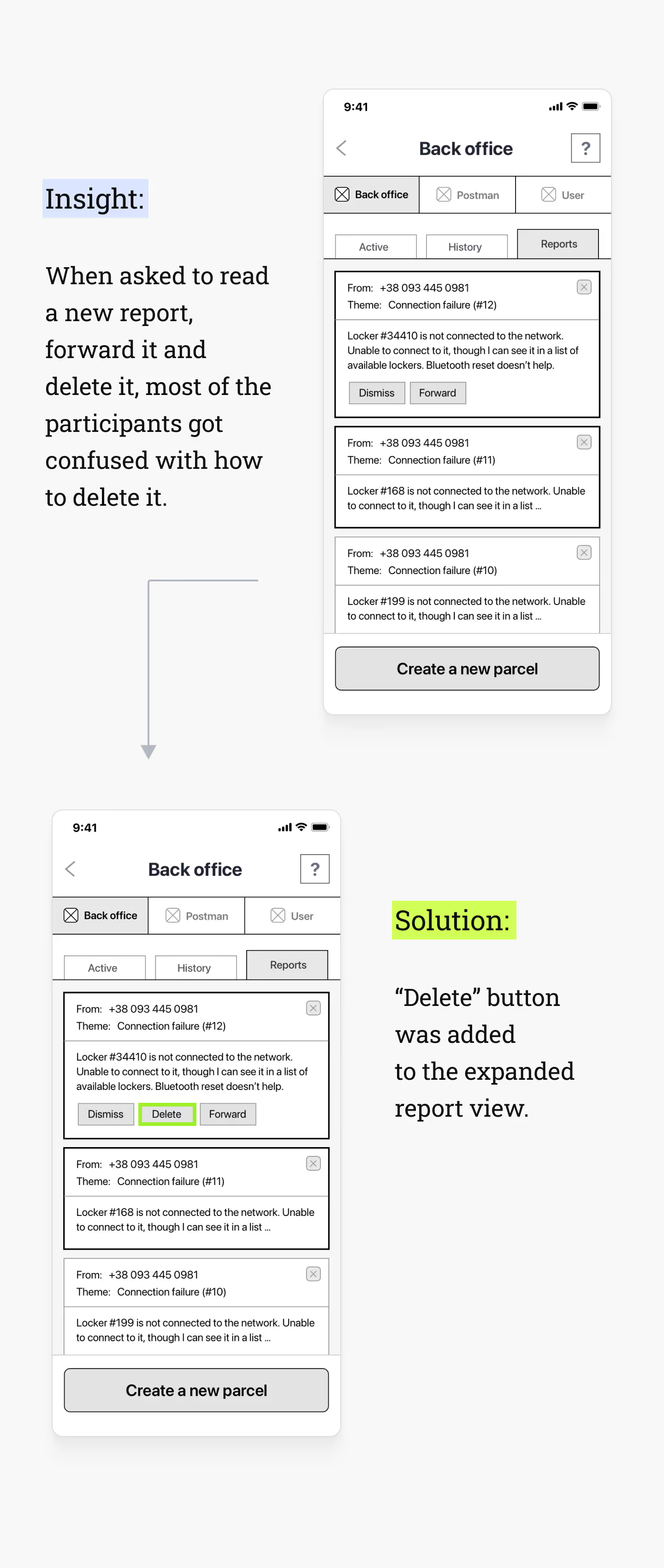
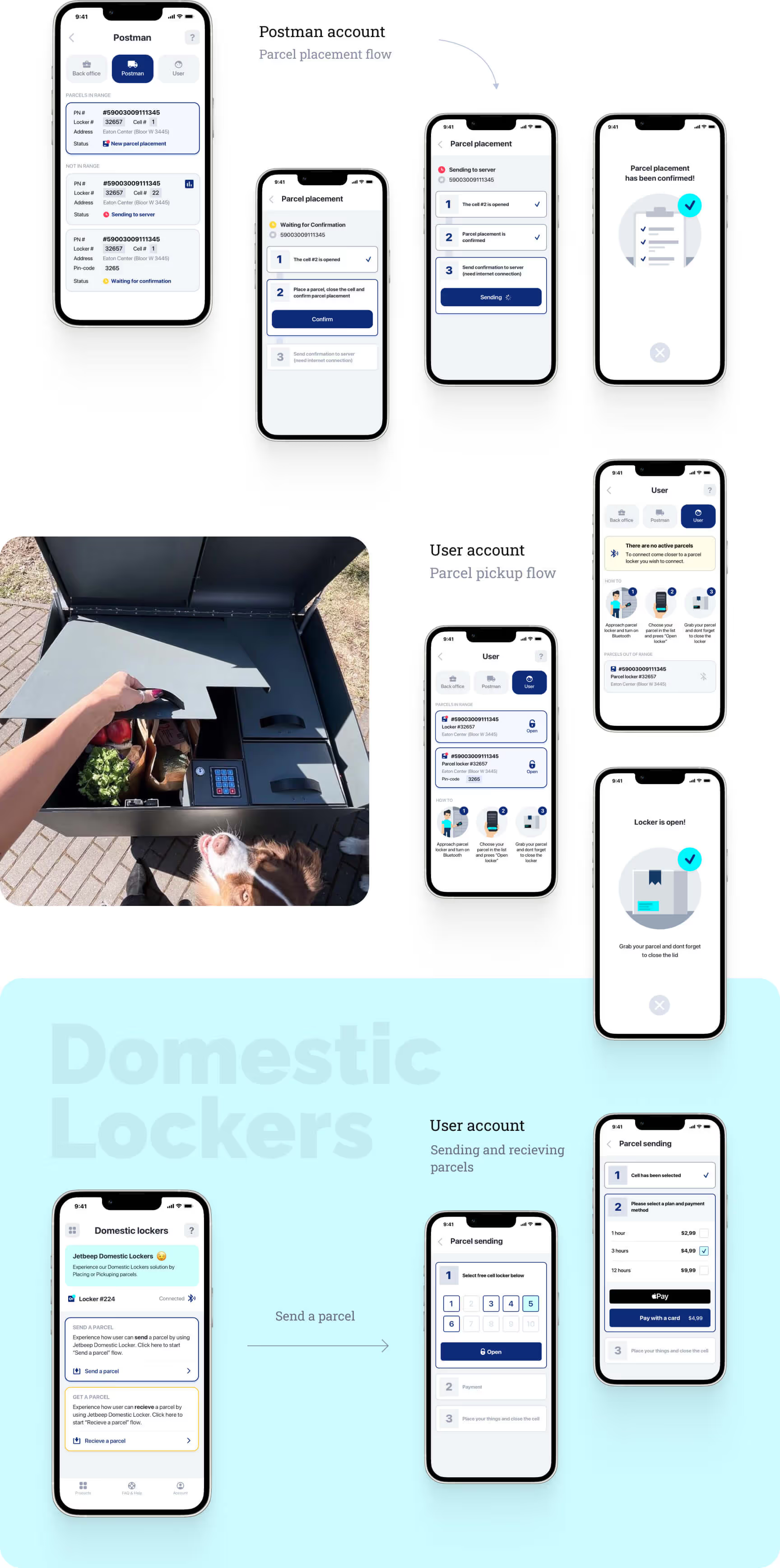
From lo-fi paper wireframes to hi-fi prototypes
I started the prototype phase with Information Architecture (IA) to ensure a structured, intuitive, and scalable design for the Jetbeep Demo app.



























.avif)

.avif)