The Context
For several years, as a part of the Codebliss dev team, I’ve been helping a large private investment company to design and develop its digital products. Financial analysts, traders and investors use a large number of different metrics and methods for analyzing and monitoring the market. Only a few platforms combined the necessary tools but were either too expensive or did not provide the necessary level of security.
So one day they asked us to design and develop a real-time financial market monitoring platform, that allows users to customize it to their preferences.
Plan of action
Define
Project strategy definition
Ideate
Brainstorm solutions to the users problems
Evaluating and selecting solutions that meet user needs and business requirements
Prototype
Lo-fi and Hi-fi prototypes
Interactive functional prototype
Testing
Design handoff to developers
Design process overview
The design process begins with stakeholder interviews and desk research to understand product vision, user needs and competition before ideation or prototyping. On this stage was very important to gather as much insights and requirements as possible from stakeholders and potential users (traders, analytics).
The design process begins with stakeholder interviews and desk research to understand product vision, user needs and competition before ideation or prototyping. On this stage was very important to gather as much insights and requirements as possible from stakeholders and potential users (traders, analytics).
After spending hours observing traders and their professional routines, I have gained a thorough understanding of the various instruments they utilize. Through this experience, I have identified which features and mechanics on competitors' platforms are functioning seamlessly and can be utilized as is, as well as those that require significant improvements.
Upon analyzing these insights, I began conceptualizing a solution by focusing on user flows and wireframes, allowing for faster iteration of ideas. This led me into production mode, where I designed the interface with design principles like contrast, hierarchy, and feedback, as well as brand attributes and user interactions. While designing the mobile app, I followed Material Design and Human Interface Guidelines.
During and after Prototype phase, I gathered feedback from stakeholders and users to identify any gaps in the user experience.
Stakeholders briefing
I started with a several interviews with product owner and key stakeholders, who were actually future users (customers) of the future platform. Those interviews helped me to answer main questions and to understand important aspects of the product that need to be built:
Why does company decide to invest time and money into developing own expensive platform instead of continuing to use existing similar tools on the market?
What are the high-level problems with using the current 3rd party monitoring platform?
Desired functionality and approximate structure of the platform.
Understanding customer’s needs
After gathering insights from product owner and key stakeholders, and a couple of brainstorm sessions, I faced the need to get users’ perspectives on the sparking opportunities raised as outcomes from my investigation.
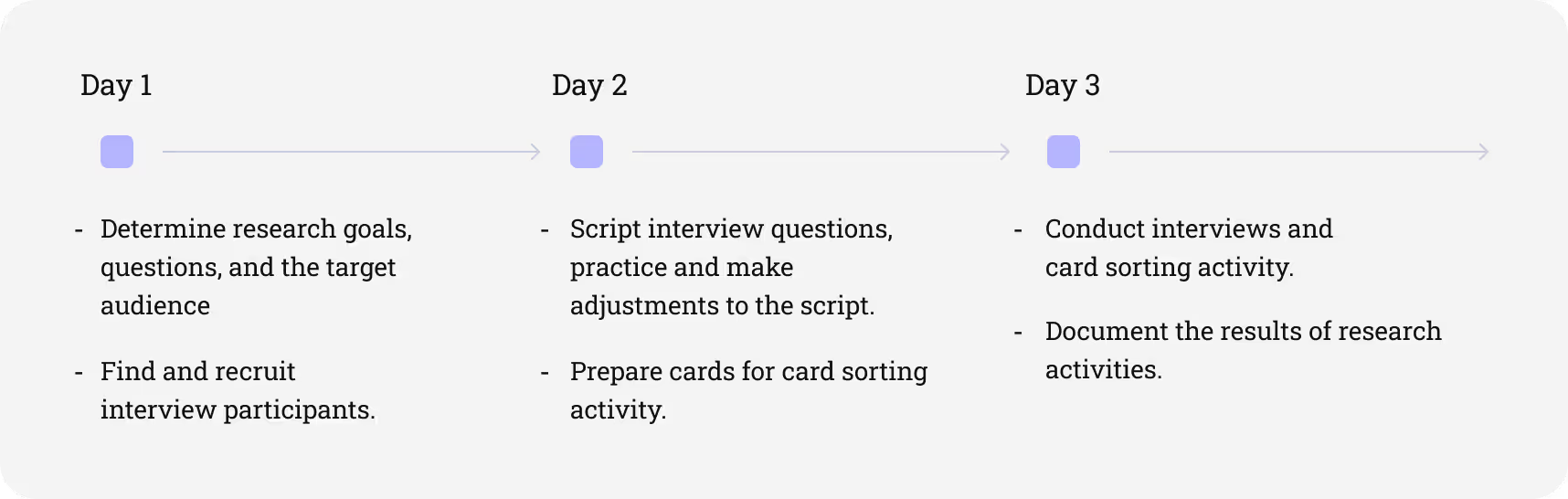
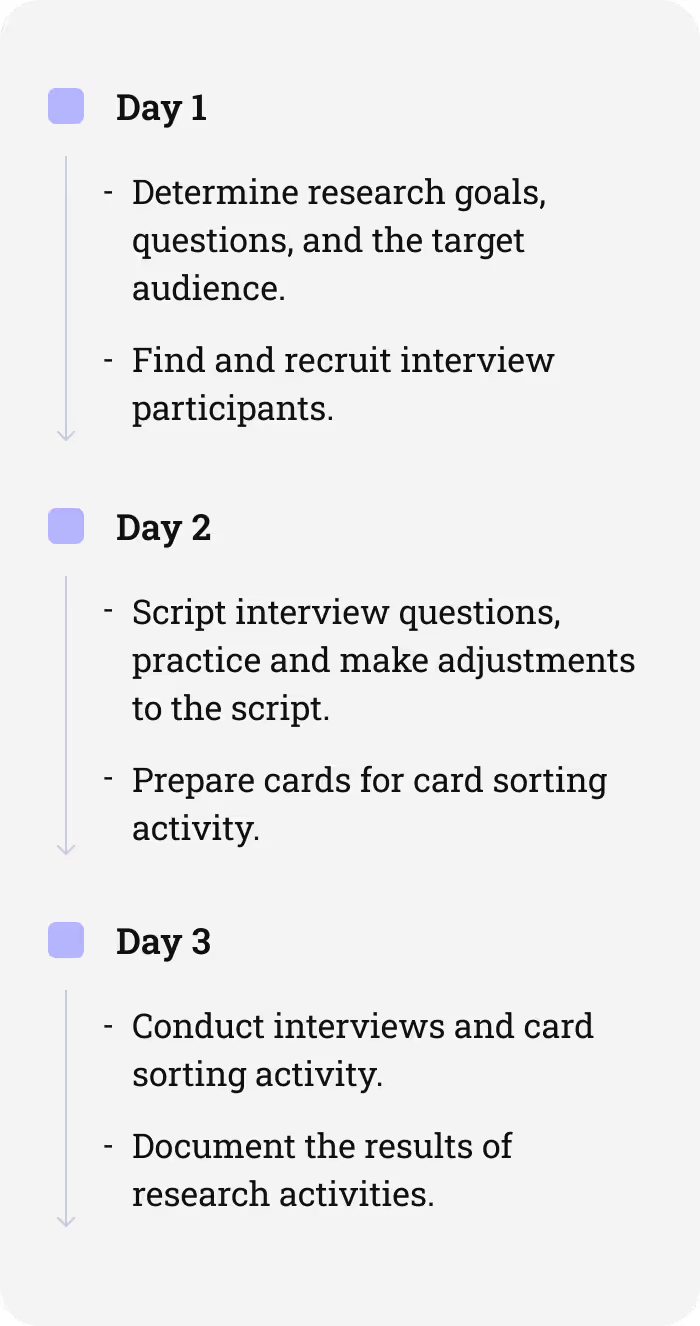
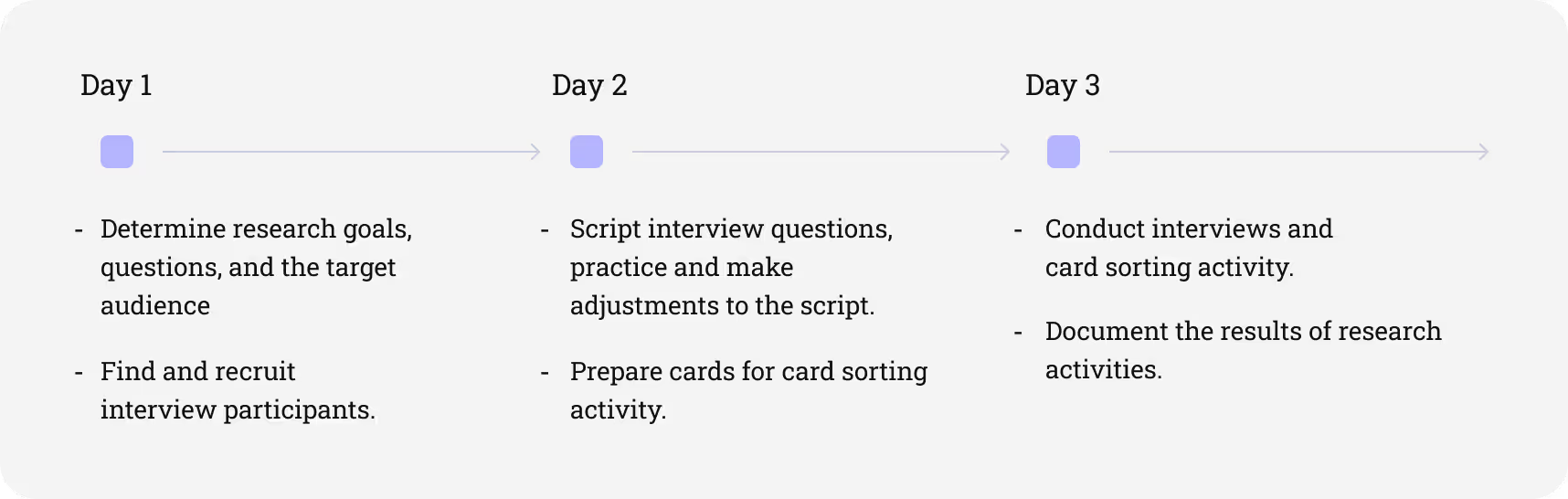
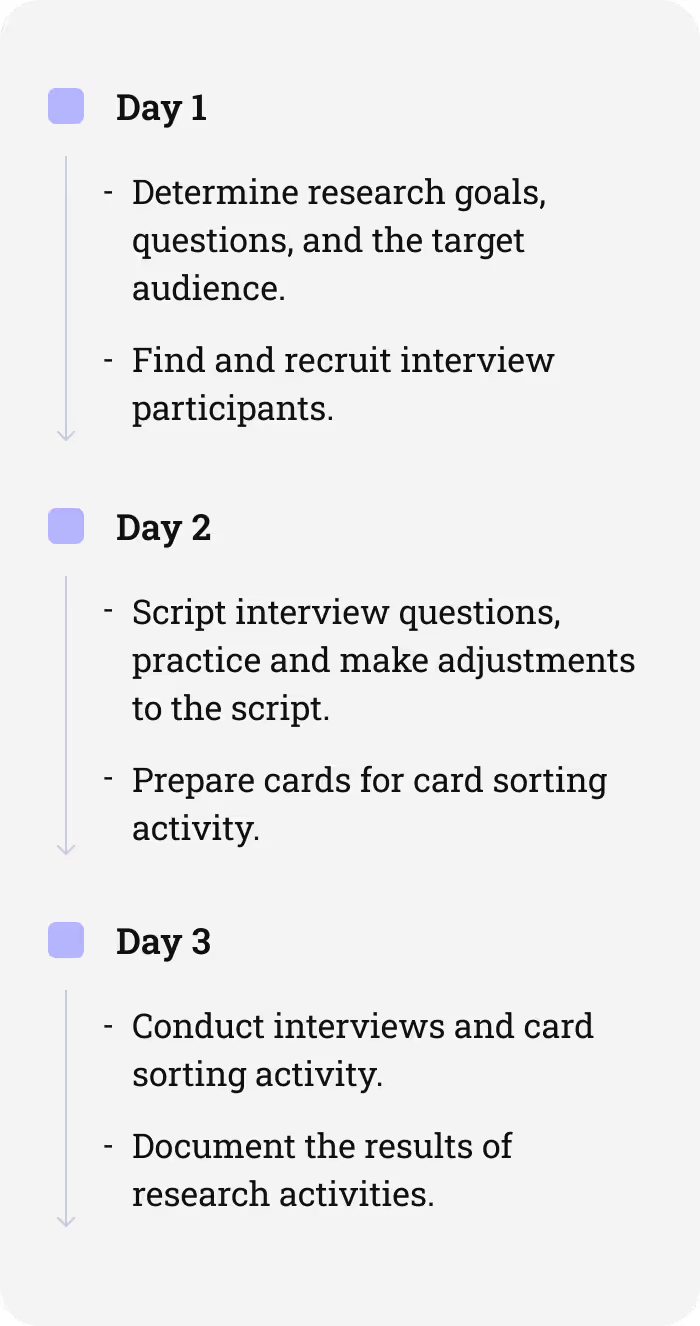
To do so, in collaboration with our Product Owner, we came up with 3 days workshop, with interviews and activities.


User Interviews
The interview sample took into account men and women aged from 24 to 56, trading analysts and investment consultants, active employees of investment company. Each interview took approximately 30 minutes and included topics to get to the core of what users are trying to do and what their problems are. So I asked:
How do you search specific information (financial reports, news, e.t.c.)?
How users group, filter and access gathered information?
What information and, what functional as a result, is the most/least usable on day-to-day routine?
What annoys them while they using current monitoring patterns?
What would they change in their routine?
As a follow-up activity, a card sorting was performed, users were prompt to group cards with platform features into “must-have”, “better to have”, and “good to have” buckets.
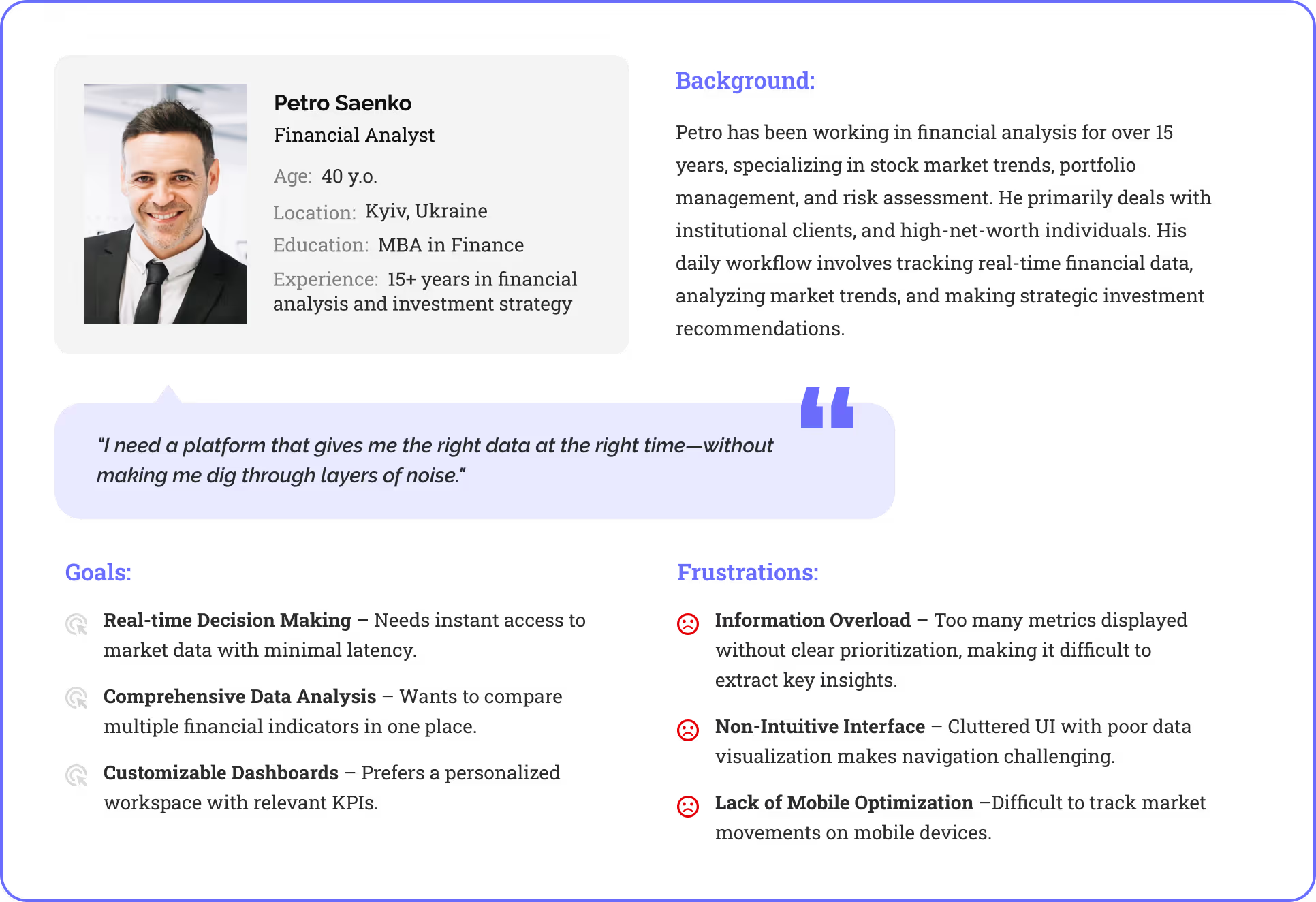
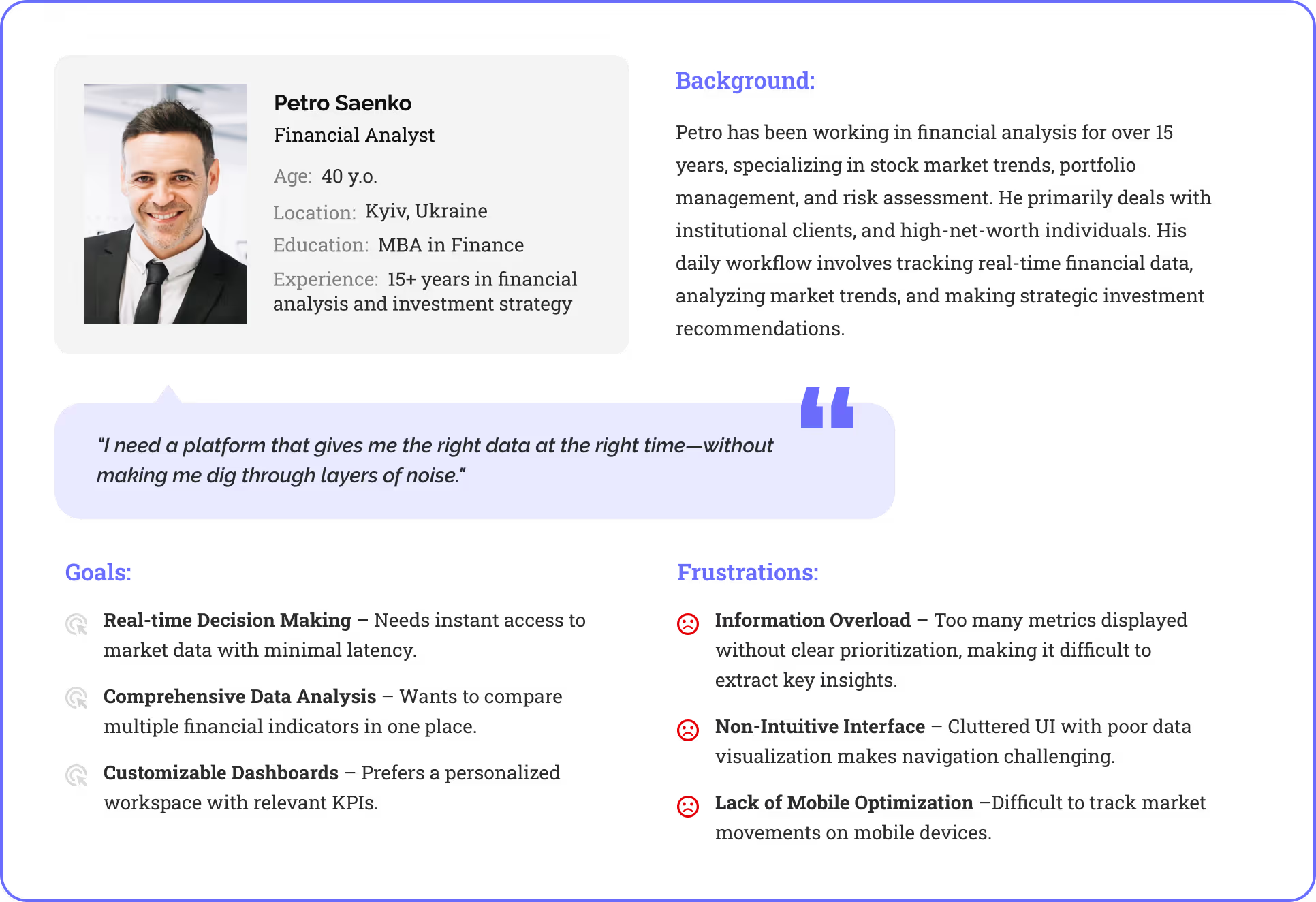
Persona
Personas are fictional users whose goals and characteristics represent the needs of a larger group of users. We segmented all our possible users into 5 groups and I created a persona for each corresponding group. Here is one of them:

Contextual Inquiry
The next important research activity was contextual inquiry. Basically, I spent 2 days observing different traders and their professional routines. This activity provided me with enough observations, so I truly began to empathize with users and their perspectives.
Desk research
In addition, I researched major financial market monitoring platforms (especially the one they were using as a go-to platform in the company). Insights that I gathered from user interviews showed that some features are outstanding and users really like them as they are. The goal was to understand how those features work, so I would be able to use them in developing a platform.
Information Architecture
Before diving into wireframes and interactive prototypes, I started the prototype phase with Information Architecture (IA) to ensure a structured, intuitive, and scalable design for the real-time financial market monitoring platform.
Given the complexity of financial data—spanning multiple asset classes, analytics tools, and real-time market movements—organizing the platform’s structure first was essential. IA helped define clear navigation, user flows, and data hierarchies, ensuring that traders, analysts, and investors could easily access key insights without feeling overwhelmed.
Lo-fi paper wireframes
Once the Information Architecture (IA) of the platform was finalized and confirmed by all stakeholders involved in the development process, I moved on to my favorite part of the Prototype phase within the Design Thinking Framework: creating Paper Wireframes. I typically create paper wireframes for every screen of an app, starting with the main user flows and gradually adding more details. This approach allows me to iterate as many times as necessary to achieve the desired interface without investing excessive time in the project.
Digital wireframes and prototypes
After finalizing the Information Architecture and sketching paper wireframes, I moved on to digital wireframing for both web and mobile versions of the real-time financial market monitoring platform.
With digital wireframes and interactive prototyping, I set the foundation for usability testing, ensuring an intuitive experience for financial analysts and traders across all devices